This time I will share jQuery Plugin and tutorial about Fast Responsive Equal Height Plugin – jQuery Same Height, hope it will help you in programming stack.
Same Height is a responsive, and blazing fast jQuery equal height plugin that works with CSS column-count Property and image loaded event.
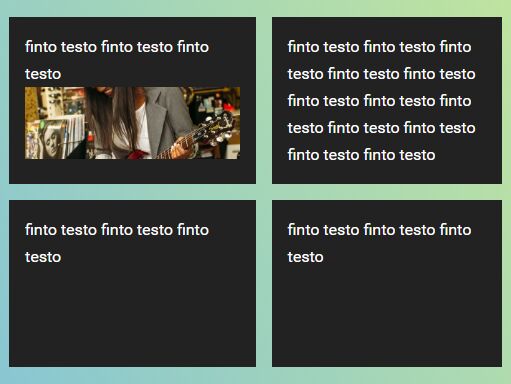
This plugin sets all the matched elements’ height to the highest one, waiting for images in them to have their height setted (i.e. when they’re loaded).
It helps web developers equalize the heights of grid items within the same row and create a tidy responsive grid layout for web & mobile design.
How to use it:
1. Load the jquery.sameheight.js after loading jQuery JavaScript library.
2 |
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" |
3 |
crossorigin="anonymous"> |
5 |
<script src="jquery.sameheight.js"></script> |
2. You might need to load the CSS-Element-Queries polyfill for lagacy browsers.
3. Call the function sameHeight on the grid items and done.
01 |
<div class="myLayout"> |
3 |
$('.box').sameHeight(); |
4. Set the debounce in milliseconds (Default: 250).
5. Decide whether to apply the equal height functionality to items in different rows.
6. Decide whether to enable the equal height functionality on the responsive layout.
7. Set the target element to observe the height.
8. Set the target element where you want to observe the resize event.
This awesome jQuery plugin is developed by giorgiobeggiora. For more Advanced Usages, please check the demo page or visit the official website.