This time I will share jQuery Plugin and tutorial about Feature-rich Mobile-friendly Slider Plugin For jQuery – fSlider, hope it will help you in programming stack.
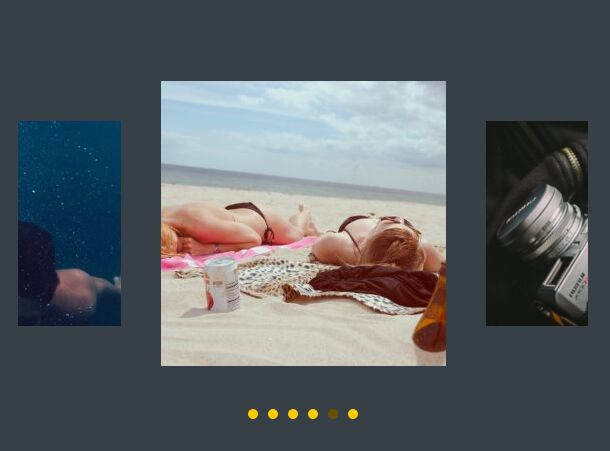
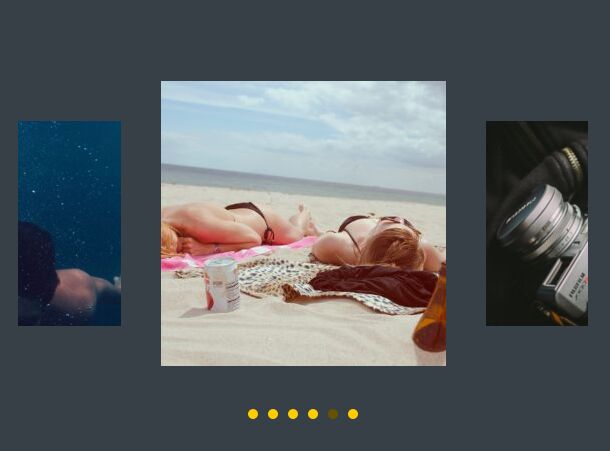
fSlider is a simple, flexible and robust jQuery slider plugin for generating a fully responsive, customizable carousel/slideshow component for your mobile or desktop web projects.
Features:
- Cross-browser and cross-platform.
- Autoplay.
- Carousel mode.
- Center mode.
- Slide or fade animations.
- Supports both drag to slide on desktop and swipe to slide on mobile.
- Custom breakpoint for responsive layout.
- Custom pagination and navigation.
- Auto adjusts the height based on the child elements.
- Supports jQuery easing effects.
Basic usage:
1. Load the required style sheet fSlider.css in the head section. It provides default styles for the sliders and you can extend it to create your own styles.
1 |
<link href="src/css/fSlider.css" rel="stylesheet"> |
2. Load jQuery library and the jQuery fslider plugin’s JavaScript file at the end of the document.
1 |
<script src="jquery.min.js"></script> |
2 |
<script src="src/js/fSlider.js"></script> |
3 |
<script src="src/js/responsive.js"></script><br type="_moz"> |
3. Load the jQuery easing plugin for additional easing functions.
1 |
<script src="jquery.easing.min.js"></script> |
4. Wrap the slider items e.g. images into a container..
2 |
<img class="sliderItem" src="1"> |
3 |
<img class="sliderItem" src="2"> |
4 |
<img class="sliderItem" src="3"> |
5 |
<img class="sliderItem" src="4"> |
6 |
<img class="sliderItem" src="5"> |
7 |
<img class="sliderItem" src="6"> |
5. Call the function on the top container to generate a basic slider.
1 |
$('.example').fSlider(); |
6. All configuration options.
01 |
$('.example').fSlider({ |
04 |
arrowPrev: '<a class="fArrow-prev" href="javascript:void(0);"></a>', |
05 |
arrowNext: '<a class="fArrow-next" href="javascript:void(0);"></a>', |
13 |
adaptiveHeightOnResize: false, |
17 |
noLoopAfterEndSlideClickArrow: function(){}, |
18 |
afterchangeSlide: function(){}, |
19 |
beforeGoToSlide: function(){}, |
24 |
centerPadding: "0.2%", |
42 |
easing: "easeOutExpo", |
48 |
defaultCurrentSlide: 0, |
54 |
responsiveBreakPoint: [0, 960], |
57 |
numOfNextSlides: [1, 1], |
69 |
showSiblingsHowMuch: 0.5, |
Change logs:
2016-08-24
- fixed resize issue when slider is not displayed
2016-02-12
- added responsive.js for better responsiveness.
2016-02-04
2016-01-29
2016-01-25
- added image loaded check.
2016-01-22
2016-01-19
2016-01-18
2016-01-15
- subtle modifications for UX
2016-01-10
2015-12-30
2015-12-24
- updated center mode
- fixed center mode dots bug
2015-12-23
- fixed touch events
- update arrows
2015-12-21
This awesome jQuery plugin is developed by fionnachan. For more Advanced Usages, please check the demo page or visit the official website.