This time I will share jQuery Plugin and tutorial about Feature-rich WYSIWYG Markdown Editor Plugin with jQuery – MKEditor, hope it will help you in programming stack.
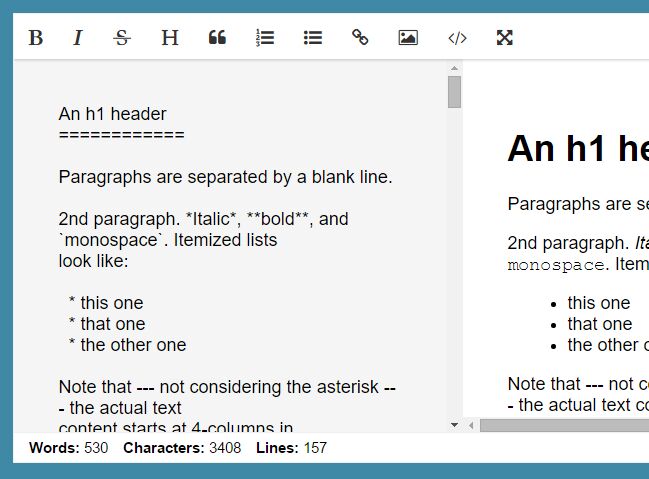
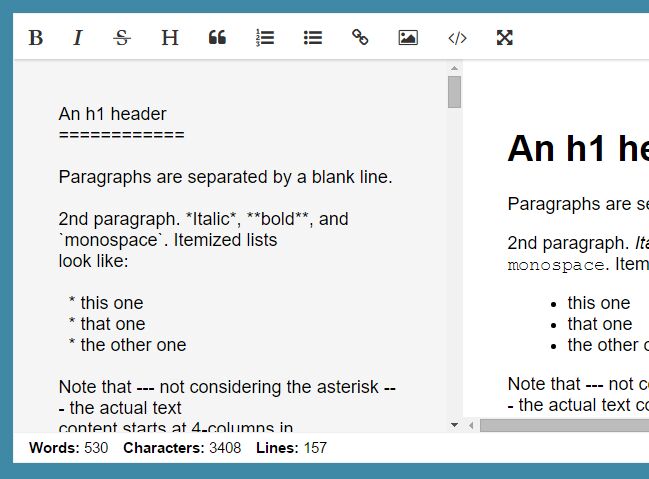
MKEditor is a simple yet robust jQuery plugin that helps you generates a WYSIWYG markdown editor from a textarea element.
Features:
- Uses Font Awesome 4 for editor icons.
- Word / character / line counters.
- Instant preview.
- Fullscreen mode.
- Smooth scrolling effect.
- i18n. Currently supports ‘en’ and ‘fr’.
How to use it:
1. Insert the following snippets into your document. Note that the mkeditor.js should be placed after jQuery JavaScript library but before the closing body tag.
1 |
<link rel="stylesheet" href="css/mkeditor.css"> |
2 |
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> |
3 |
<script src="js/mkeditor.js"></script> |
2. Load the required Font Awesome 4 for editor buttons.
1 |
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css"> |
3. Create a textarea with predefined markdown syntax on the webpage.
1 |
<textarea cols="100" placeholder="Placeholder" rows="10"> |
4. Call the plugin to turn the textarea into a WYSIWYG markdown editor.
1 |
$('textarea').MKEditor(); |
5. Default configuration options.
01 |
$('textarea').MKEditor({ |
This awesome jQuery plugin is developed by christopherfouquier. For more Advanced Usages, please check the demo page or visit the official website.