This time I will share jQuery Plugin and tutorial about Flexible Image Lightbox & Gallery Plugin – jQuery oimage, hope it will help you in programming stack.
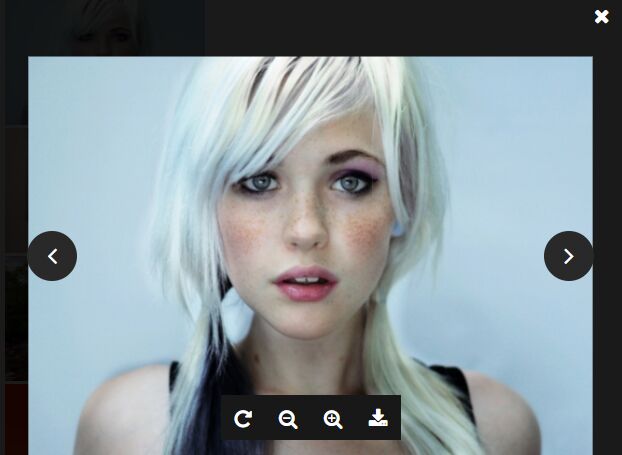
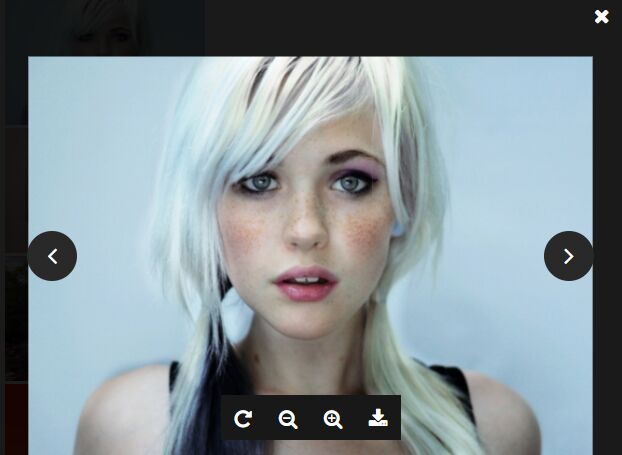
oimage is a lightweight, flexible, responsive jQuery lightbox & gallery plugin creating for showcasing images on the webpage in an elegant way.
Features:
- Supports galley lightbox mode.
- Image rotating and zooming.
- Images are downloadable and draggable.
- Dynamic data rending.
How to use it:
1. Load the latest Font Awesome Iconic Font for the necessary control icons.
3 |
integrity="sha384-+d0P83n9kaQMCwj8F4RJB66tzIwOKmrdb46+porD/OvrJ+37WqIM7UoBtwHO6Nlg" |
4 |
crossorigin="anonymous"> |
2. Load the latest jQuery library and the jQuery oimage plugin at the end of the document.
2 |
integrity="sha256-3edrmyuQ0w65f8gfBsqowzjJe2iM6n0nKciPUp8y+7E=" |
3 |
crossorigin="anonymous"></script> |
4 |
<script src="oimage.js"></script> |
3. Create a basic single image lightbox using the bigImage() method.
1 |
<img src="single.jpg"></img> |
1 |
$('img').click(function(e) { |
4. Create a gallery lightbox form an image list using the listImage method.
1 |
<img src="thumb-1.jpg"></img> |
2 |
<img src="thumb-2.jpg"></img> |
3 |
<img src="thumb-3.jpg"></img> |
4 |
<img src="thumb-4.jpg"></img> |
5 |
<img src="thumb-5.jpg"></img> |
01 |
$('.two img').click(function(e) { |
Change log:
2018-05-14
This awesome jQuery plugin is developed by liuqian1996. For more Advanced Usages, please check the demo page or visit the official website.