This time I will share jQuery Plugin and tutorial about Flexible Popover-like Drop Down Plugin With jQuery – SweetDropdown, hope it will help you in programming stack.
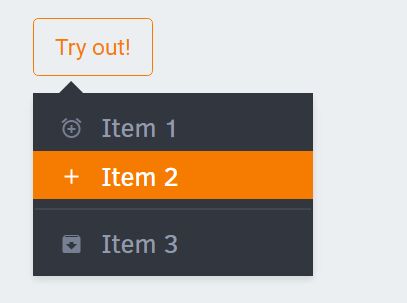
SweetDropdown is a jQuery plugin used for creating flexible, animated, popover-style dropdowns which can be attached to any DOM element in any direction.
How to use it:
1. Add jQuery library together with the jQuery SweetDropdown plugin’s JS & CSS files into your webpages.
1 |
<link href="jquery.sweet-dropdown.min.css" rel="stylesheet"> |
2 |
<script src="//code.jquery.com/jquery.min.js"></script> |
3 |
<script src="jquery.sweet-dropdown.min.js"></script> |
2. Create a basic dropdown menu with a cursor.
1 |
<div class="dropdown-menu dropdown-anchor-top-left dropdown-has-anchor" id="basic"> |
3 |
<li><a href="#">Item 1</a></li> |
4 |
<li><a href="#">Item 2</a></li> |
5 |
<li class="divider"></li> |
6 |
<li><a href="#">Item 3</a></li> |
3. Create a trigger element to toggle the dropdown menu. That’s it.
1 |
<button data-dropdown="#basic">Basic</button> |
4. Create a dark dropdown menu by adding the CSS class ‘dark’ to the top element.
1 |
<div class="dropdown-menu dropdown-anchor-top-left dropdown-has-anchor dark" id="basic"> |
5. Adjust the dropdown poistion.
1 |
<div class="dropdown-menu dropdown-anchor-left-center dropdown-has-anchor dark" id="basic"> |
This awesome jQuery plugin is developed by adeptoas. For more Advanced Usages, please check the demo page or visit the official website.