This time I will share jQuery Plugin and tutorial about Floating Sidebar Panel Plugin For jQuery – Sticklr.js, hope it will help you in programming stack.

| File Size: | 386 KB |
|---|---|
| Views Total: | 2444 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
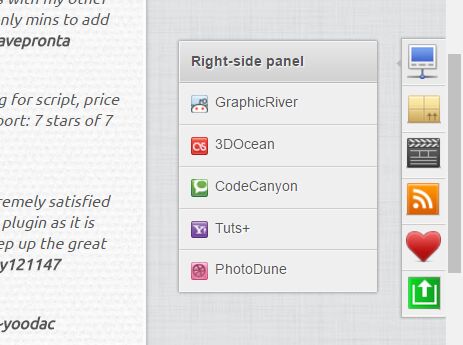
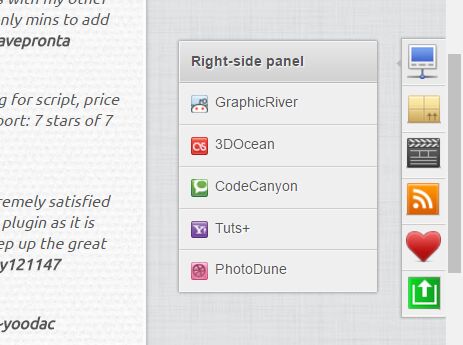
Sticklr.js is a simple, flexible, semantic jQuery plugin used to create a floating side panel that will always be visible when scrolling the webpage.
Features:
- Custom icons.
- Light & dark themes.
- Multiple panels.
- Shows on ‘click’ or ‘hover’ events.
- Can be attached to the ‘left’ or ‘right’ side of the screen.
How to use it:
1. Load a theme CSS of your choice in the document.
1 |
<!-- Dark Theme --> |
2 |
<link href="css/jquery-sticklr-dark-color.css" rel="stylesheet"> |
1 |
<!-- Light Theme --> |
2 |
<link href="css/jquery-sticklr-light-color.css" rel="stylesheet"> |
2. Create a nested html list for the floating side panel.
01 |
<ul id="example" class="sticklr"> |
02 |
<li> |
03 |
<a href="#" class="icon-addthis" title="This is a floated icon"></a> |
04 |
<ul> |
05 |
<li class="sticklr-title"> |
06 |
<a href="#">This is a title</a> |
07 |
</li> |
08 |
<li> |
09 |
<a href="http://www.google.com" class="icon-google">Google</a> |
10 |
</li> |
11 |
<li> |
12 |
<a href="http://www.facebook.com" class="icon-facebook"><a href="https://www.jqueryscript.net/tags.php?/Facebook/">Facebook</a></a> |
13 |
</li> |
14 |
... |
15 |
</ul> |
16 |
</li> |
17 |
</ul> |
3. Activate the plugin and done.
1 |
$('#example').sticklr(); |
4. Config the floating side panel with the following options.
01 |
$('#example').sticklr({ |
02 |
03 |
// enable animation |
04 |
animate : false, |
05 |
06 |
// menu height |
07 |
menuHeight : 20, |
08 |
09 |
// menu width |
10 |
menuWidth : 180, |
11 |
relativeGap : 15, |
12 |
13 |
// or top/middle/ground |
14 |
relativeTo : 'center', |
15 |
16 |
// or hover |
17 |
showOn : 'click', |
18 |
19 |
// or right |
20 |
stickTo : 'left', |
21 |
22 |
// tab height |
23 |
tabHeight : 16, |
24 |
25 |
// tab width |
26 |
tabWidth : 16 |
27 |
|
28 |
}); |
This awesome jQuery plugin is developed by faisalman. For more Advanced Usages, please check the demo page or visit the official website.
source : jqueryscript.net