This time I will share jQuery Plugin and tutorial about Fully Customizable jQuery Tooltip Plugin – asTooltip, hope it will help you in programming stack.
asTooltip is a lighweight and quick jQuery plugin that displays any Html elements in a highly customizable and skinnable tooltip popup. License under the GPL.
Features:
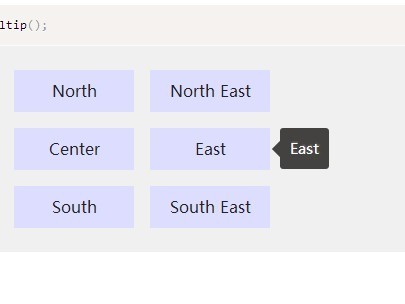
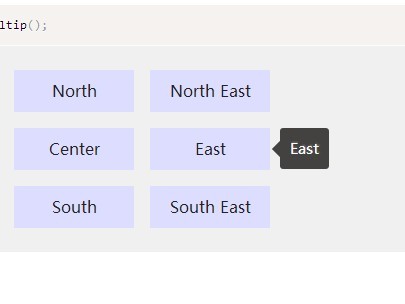
- 9 custom positions.
- Custom triggers.
- Supports ajax content with a pre-loader.
- Supports mouse trace that always following your cursor.
- Auto position based on your layout.
- Skinnable via CSS.
- Cross browser.
Basic Usage:
1. Include jQuery javascript library and the jQuery asTooltip plugin’s javascript and stylesheet file in your Html document.
2 |
<script src="src/jquery-asTooltip.js"></script> |
2. Create the tooltip content for a span element using it’s title attribute and set the position option using data-asTooltip-position attribute. You can also pass the position option and other options via Javascript.
1 |
<span class="position_tooltip" data-asTooltip-position="nw" title="North West">North West</span> |
3. Options can be passed via data-* attributes or JavaScript. For data attributes, append the option name to data-, as in data-asTooltip-position.
06 |
interactiveDelay: 500, |
35 |
tip: '<div class="{{namespace}}"></div>', |
36 |
loading: '<span class="{{namespace}}-loading"></span>', |
37 |
content: '<div class="{{namespace}}-content"></div>', |
38 |
arrow: '<span class="{{namespace}}-arrow"></span>', |
39 |
close: '<a class="{{namespace}}-close"></a>' |
Change logs:
v0.4.3 (2017-09-11)
v0.4.0 (2016-10-16)
v0.3.0 (2014-10-29)
2014-09-06
2014-05-08
- clean code, and update to version 0.2.0
This awesome jQuery plugin is developed by amazingSurge. For more Advanced Usages, please check the demo page or visit the official website.