This time I will share jQuery Plugin and tutorial about Generic Off-canvas Overlay Panel Plugin For jQuery – onoffcanvas, hope it will help you in programming stack.
onoffcanvas is a lightweight, Bootstrap-compatible jQuery offcanvas plugin used to create animated off-canvas panels overlaying the whole page or only part of a specific container. Perfect for off-canvas site navigation and animated image caption overlay.
Installation:
2 |
$ npm install onoffcanvas |
5 |
$ bower install onoffcanvas |
How to use it:
1. Put the following JavaScript and CSS files into your webpage.
1 |
<script src="jquery.min.js"></script> |
2 |
<link rel="stylesheet" href="dist/onoffcanvas.css"> |
3 |
<script src="dist/onoffcanvas.js"></script> |
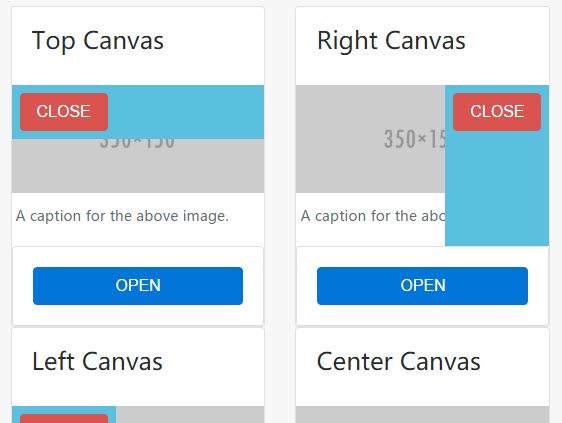
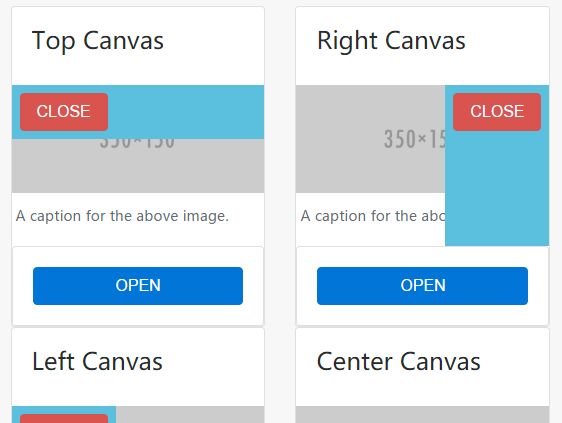
2. Create the offcanvas panels for the whole page.
01 |
<div class="canvas is-fixed is-top" id="cft"> |
03 |
<button class="btn btn-danger" name="button" data-toggle="canvas" data-target="#cft">CLOSE</button> |
06 |
<div class="canvas is-fixed is-right" id="cfr"> |
08 |
<button class="btn btn-danger" name="button" data-toggle="canvas" data-target="#cfr">CLOSE</button> |
11 |
<div class="canvas is-fixed is-bottom" id="cfb"> |
12 |
<h1>Bottom Canvas</h1> |
13 |
<button class="btn btn-danger" name="button" data-toggle="canvas" data-target="#cfb">CLOSE</button> |
16 |
<div class="canvas is-fixed is-left" id="cfl"> |
18 |
<button class="btn btn-danger" name="button" data-toggle="canvas" data-target="#cfl">CLOSE</button> |
21 |
<div class="canvas is-fixed" id="cff"> |
23 |
<button class="btn btn-danger" name="button" data-toggle="canvas" data-target="#cff">CLOSE</button> |
3. Create a offcanvas panels for your container.
1 |
<div class="onoffcanvas-container"> |
3 |
<div class="onoffcanvas is-top p-2 bg-info" id="cat"> |
4 |
<button type="button" class="btn btn-danger" data-toggle="onoffcanvas" data-target="#cat"> |
Change log:
2017-03-17
2017-03-13
This awesome jQuery plugin is developed by onokumus. For more Advanced Usages, please check the demo page or visit the official website.