This time I will share jQuery Plugin and tutorial about Get The Parent Of An Element – jQuery commonParent.js, hope it will help you in programming stack.
commonParent.js is a small yet useful jQuery plugin for developers that have the ability to get the closest parent (or all parent elements) of a given element for testing/debugging use.
How to use it:
1. Insert the jQuery JavaScript library and the commonParent.js script into the document.
2 |
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" |
3 |
crossorigin="anonymous"> |
5 |
<script src="jquery.commonparent.js"></script> |
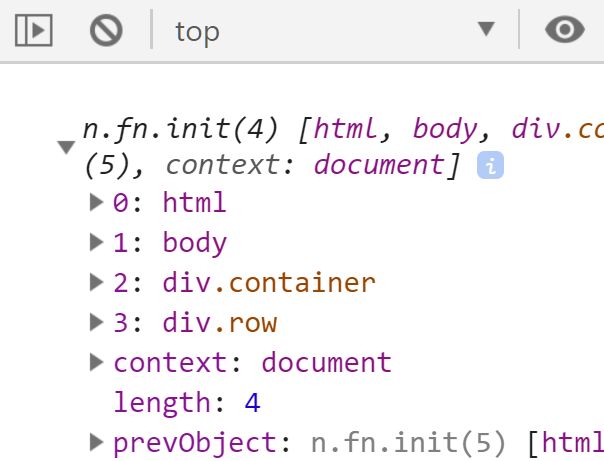
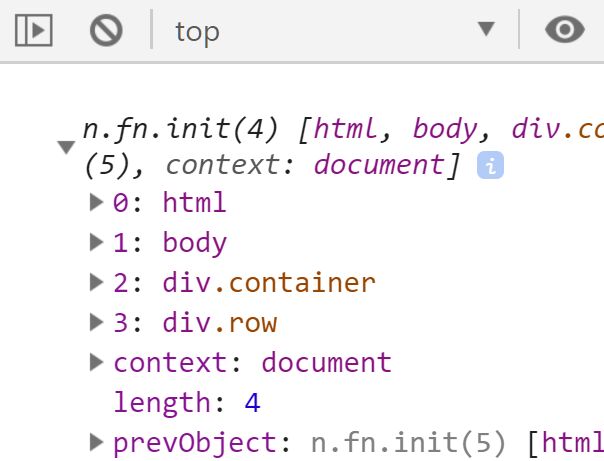
2. Get the closest parent of a given element and output the result in the console.
1 |
<div class="container"> |
1 |
var instance = $('.grid').commonParent(); |
3. Get all the parent of a given element and output the result in the console.
1 |
var instance = $('.grid').commonParents(); |
4. Determine whether or not to exclude the current element in the result.
1 |
$('.grid').commonParent(true); |
2 |
$('.grid').commonParents(true); |
This awesome jQuery plugin is developed by dkline03. For more Advanced Usages, please check the demo page or visit the official website.