This time I will share jQuery Plugin and tutorial about Hozizontal Duration Picker For jQuery – timeBar.js, hope it will help you in programming stack.
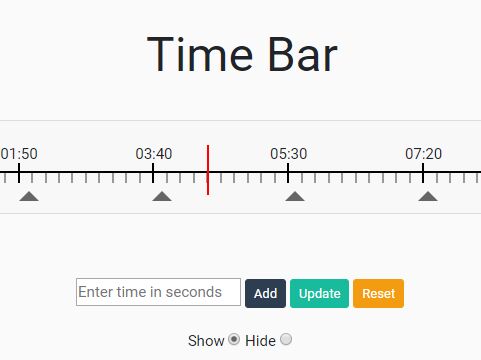
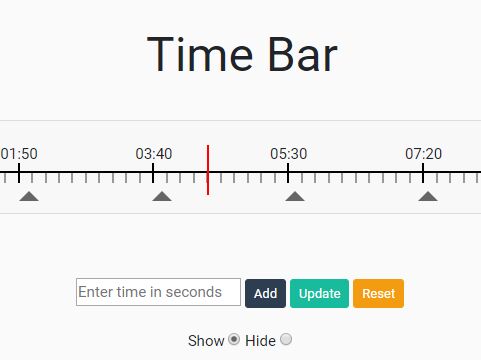
A creative jQuery duration picker plugin which makes it easy to select a time duration in seconds from a horizontal time bar with custom scales and markers.
How to use it:
1. Add the jQuery timeBar.js plugin’s files to the html page which has jQuery library loaded.
1 |
<link href="src/css/timebar.css" rel="stylesheet"> |
3 |
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" |
4 |
crossorigin="anonymous"> |
6 |
<script src="src/js/timebar.js"></script> |
2. Create a container to place the time bar.
1 |
<div id="timeline-demo"></div> |
3. Initialize the plugin and specify an array of preset points as follows:
1 |
const timebar = $("#timeline-demo").timebar({ |
2 |
totalTimeInSecond: 550, |
3 |
cuepoints: [0, 110, 220, 330, 440, 550] |
4. All default options to customize the time bar.
01 |
const timebar = $("#timeline-demo").timebar({ |
5. Callback functions that can be used to display the selected time duration.
1 |
const timebar = $("#timeline-demo").timebar({ |
6. API methods.
02 |
timebar.addCuepoints(time); |
05 |
timebar.updateSelectedCuepoint(time); |
08 |
timebar.deleteSelectedCuepoints(); |
11 |
timebar.showHideCuepoints(); |
Changelog:
2018-06-27
This awesome jQuery plugin is developed by Pulkitchadha. For more Advanced Usages, please check the demo page or visit the official website.