This time I will share jQuery Plugin and tutorial about HTML5 Canvas Bar Indicator Plugin For jQuery – Jindicator, hope it will help you in programming stack.
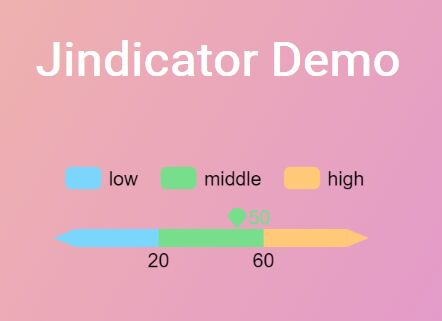
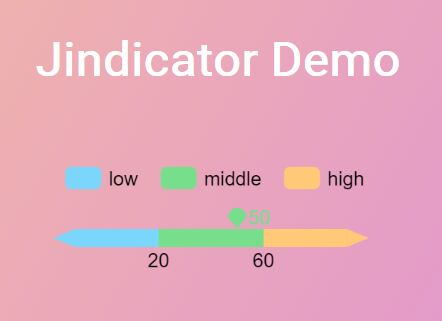
Jindicator is a jQuery plugin that makes it easy to draw a dynamic, highly customizable bar chart/indicator on an HTML5 canvas element.
How to use it:
1. Load the jQuery Jindicator plugin’s script after jQuery library (slim build is recommended) like this:
1 |
<script src="//code.jquery.com/jquery-3.2.1.slim.min.js"></script> |
2 |
<script src="jquery.JIndicator.js"></script> |
2. Create a placeholder element for the canvas bar indicator.
3. Initialize the plugin and define your own data set to be represented in the bar indicator.
1 |
$('#demo').JIndicator({ |
4 |
barValues: [, 20, 60,], |
4. Override the following options to change the default appearance of the bar indicator.
01 |
$('#demo').JIndicator({ |
13 |
indicatorColor: 'auto', |
5. Customize the legends as per your needs:
01 |
$('#demo').JIndicator({ |
04 |
data: ['low', 'middle', 'high'], |
This awesome jQuery plugin is developed by chenxing2. For more Advanced Usages, please check the demo page or visit the official website.