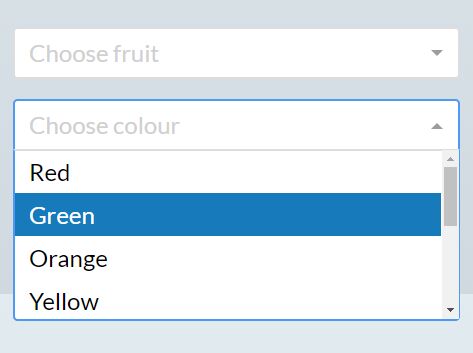
This time I will share jQuery Plugin and tutorial about jQuery Based Custom Select UI Control – jSelect, hope it will help you in programming stack.
jSelect is a lightweight jQuery plugin for creating custom select UI controls that have the same behavior as an original HTML select box.
The goal of this plugin is to make the native select element fully customizable via your own CSS styles.
How to use it:
1. Load the stylesheet jSelect that provides the default styles of the select box.
1 |
<link href="css/jSelect.css" rel="stylesheet"> |
2. Load the main JavaScript jSelect.js after jQuery.
2 |
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" |
3 |
crossorigin="anonymous"></script> |
4 |
<script src="js/jSelect.js"></script> |
3. Just call the function on the target select element and done.
01 |
<select name="colours" id="colours"> |
02 |
<option disabled selected>Choose colour</option> |
03 |
<option value="Red">Red</option> |
04 |
<option value="Green">Green</option> |
05 |
<option value="Orange">Orange</option> |
06 |
<option value="Yellow">Yellow</option> |
07 |
<option value="Blue">Blue</option> |
08 |
<option value="Pink">Pink</option> |
09 |
<option value="Purple">Purple</option> |
10 |
<option value="Black">Black</option> |
11 |
<option value="White">White</option> |
1 |
$("#colours").jSelect(); |
4. Assign a unique ID to the select.
1 |
$("#colours").jSelect({ |
5. Add extra CSS classes to the select.
1 |
$("#colours").jSelect({ |
2 |
cssClass: 'custom-class' |
6. Define the placeholder text.
1 |
$("#colours").jSelect({ |
2 |
placeholder: 'Please select an option' |
7. Specify the number of options to display per page.
1 |
$("#colours").jSelect({ |
8. Enable/disable keyboard interactions.
1 |
$("#colours").jSelect({ |
9. Set the preseleted value on init.
1 |
$("#colours").jSelect({ |
10. Enable/disable the select.
1 |
$("#colours").jSelect({ |
11. Execute a function when an option is selected.
1 |
$("#colours").jSelect({ |
2 |
onChange: function (value) { |
This awesome jQuery plugin is developed by AjDrummer93. For more Advanced Usages, please check the demo page or visit the official website.