This time I will share jQuery Plugin and tutorial about jQuery Based Easy Online Image Map Generator, hope it will help you in programming stack.

| File Size: |
177 KB |
| Views Total: |
5292 |
| Last Update: |
|
| Publish Date: |
|
| Official Website: |
Go to website |
| License: |
MIT |
| |
|
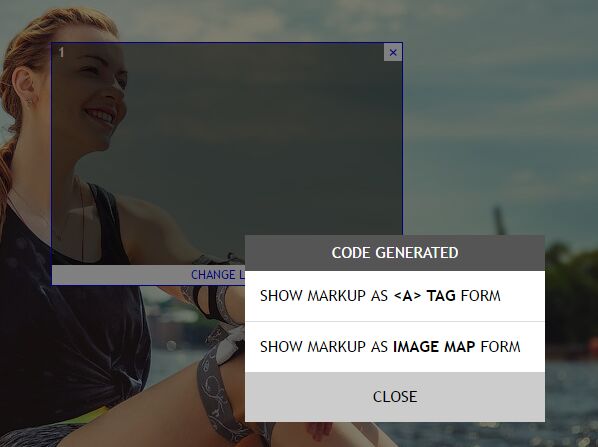
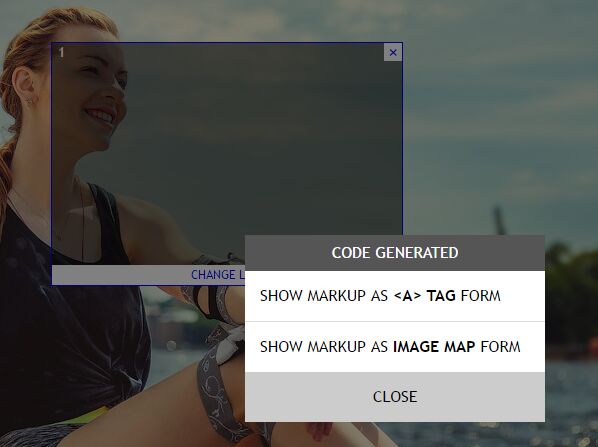
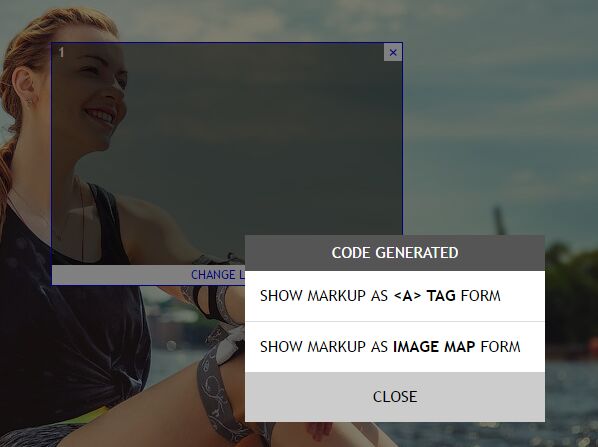
A jQuery based image map generator which allows the user to quickly create clickable image maps with custom links on client side.
How to use it:
- Select an image from local or URL.
- Drag or click to create an image map.
- Add custom link to the clickable area.
- Generate the source code.
Basic usage:
1. Load the Easy Image Mapper’s JS and CSS files in the webpage which has jQuery library loaded.
1 |
<link rel="stylesheet" href="easy-mapper.css"> |
2 |
<script src="//code.jquery.com/jquery.min.js"></script> |
3 |
<script src="easy-mapper-1.2.0.js"></script> |
2. The required HTML structure for the Image Map Generator.
002 |
<div class="pop" id="pop-local"> |
003 |
<p class="pop-title">UPLOAD LOCAL IMAGE</p> |
004 |
<div class="pop-content"> |
005 |
<input type="file" id="pop-local-input"> |
007 |
<div class="pop-btn"> |
008 |
<div class="pop-btn-confirm">UPLOAD</div> |
009 |
<div class="pop-btn-cancel">CANCEL</div> |
012 |
<div class="pop" id="pop-url"> |
013 |
<p class="pop-title">LINK IMAGE URL</p> |
014 |
<div class="pop-content"> |
015 |
<input type="text" id="pop-url-input"> |
017 |
<div class="pop-btn"> |
018 |
<div class="pop-btn-confirm">LINK</div> |
019 |
<div class="pop-btn-cancel">CANCEL</div> |
022 |
<div class="pop" id="pop-code"> |
023 |
<p class="pop-title">CODE GENERATED</p> |
024 |
<div class="pop-btn"> |
025 |
<div class="pop-btn-copy" id="pop-btn-copy-a">SHOW MARKUP AS <em><A> TAG</em> FORM</div> |
026 |
<div class="pop-btn-copy" id="pop-btn-copy-im">SHOW MARKUP AS <em>IMAGE MAP</em> FORM</div> |
027 |
<div class="pop-btn-cancel _full">CLOSE</div> |
030 |
<div class="pop" id="pop-codegen-a"> |
031 |
<p class="pop-title"><A> TAG FORM</p> |
032 |
<div class="pop-content"> |
035 |
<div class="pop-btn-cancel _back">BACK</div> |
036 |
<div class="pop-btn-cancel">CLOSE</div> |
038 |
<div class="pop" id="pop-codegen-im"> |
039 |
<p class="pop-title">IMAGE MAP FORM</p> |
040 |
<div class="pop-content"> |
043 |
<div class="pop-btn-cancel _back">BACK</div> |
044 |
<div class="pop-btn-cancel">CLOSE</div> |
046 |
<div class="pop" id="pop-info"> |
047 |
<p class="pop-title">APP INFORMATION</p> |
048 |
<div class="pop-content"> |
049 |
<p> <em class="pop-content-alert">⚠ This app works on IE10+ only.</em> <strong>Easy Image Mapper (v1.2.0)</strong><br> |
050 |
Author: Inpyo Jeon<br> |
051 |
Contact: inpyoj@gmail.com<br> |
054 |
<div class="pop-btn-cancel _full">CLOSE</div> |
056 |
<div class="pop" id="pop-addlink"> |
057 |
<p class="pop-title">ADD URL LINK</p> |
058 |
<div class="pop-content"> |
059 |
<input type="text" id="pop-addlink-input"> |
061 |
<input type="radio" name="pop-addlink-target" value="_blank" checked> |
062 |
New Window (target:_blank)</label> |
063 |
 
source : jqueryscript.net
|