This time I will share jQuery Plugin and tutorial about jQuery & Bootstrap Based Elegant Slider/Carousel Plugin – slidey, hope it will help you in programming stack.
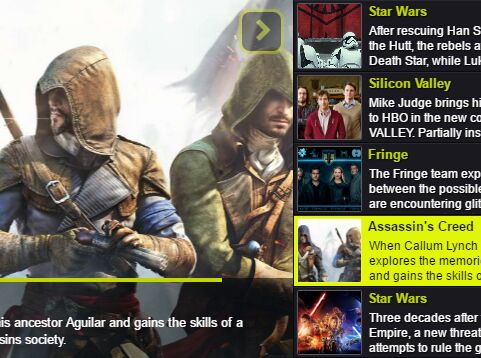
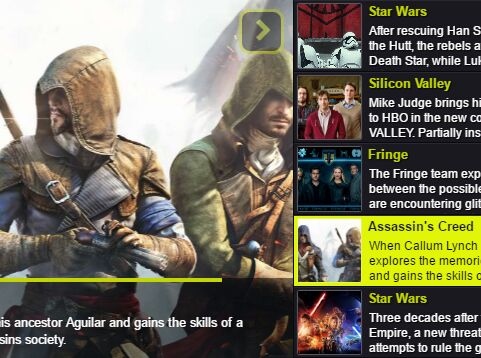
slidey is a simple yet powerful jQuery & Bootstrap based image slider plugin designed to meet all your needs about web sliders, galleries, carousels and slideshows. Fully responsive design based on the Bootstrap’s grid system.
How to use it:
1. Load the necessary jQuery library and Bootstrap’s stylesheet in the document.
1 |
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> |
2 |
<script src="/path/to/jquery-1.12.4.min.js"></script> |
2. Load the Font Awesome 4 for the slidey’s navigation icons.
1 |
<link rel="stylesheet" href="/path/to/font-awesome.min.css"> |
3. Download and load the jQuery slidey plugin’s JS & CSS files in the document.
1 |
<link href="dist/jquery.slidey.min.css" rel="stylesheet"> |
2 |
<script src="jquery.slidey.js"></script> |
4. Insert a list of images together with the titles and descriptions into the slider.
01 |
<div id="slidey" style="display:none;"> |
04 |
<p class="title">Title 1</p> |
05 |
<p class="description">Description 1</p> |
08 |
<p class="title">Title 2</p> |
09 |
<p class="description">Description 2</p> |
12 |
<p class="title">Title 3</p> |
13 |
<p class="description">Description 3</p> |
4. Initialize the slidey plugin and we’re done.
5. Config the slidey plugin with the following options.
This awesome jQuery plugin is developed by tpaksu. For more Advanced Usages, please check the demo page or visit the official website.