This time I will share jQuery Plugin and tutorial about jQuery Character Counter For Input Fields – CW Charcount, hope it will help you in programming stack.
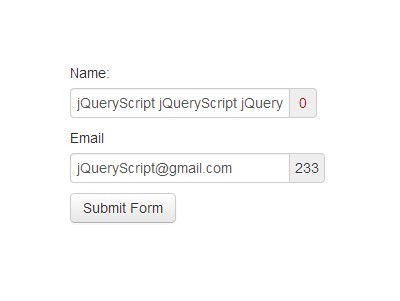
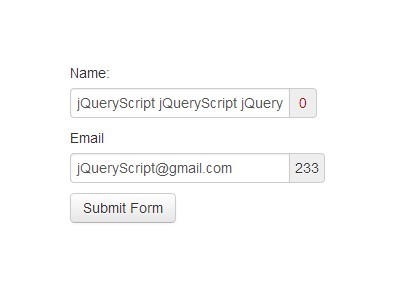
CW Charcount is a jQuery plugin that creates a decreasing character counter to limit the amount of text that is permitted in an input filed.
How to use it:
1. Include the latest version of jQuery library and jQuery CW Charcount plugin at the bottom of your document.
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> |
2 |
<script src="src/cw-charcount.js"></script> |
2. Create an input field with maxlength attribute in the document.
1 |
<input type="text" name="name" id="name" maxlength="50"> |
3. Create a character counter next to the input field.
1 |
$('input[maxlength]').CWCharCount(); |
4. Sample CSS to style th character counter.
02 |
border: 1px solid #b0b1b3; |
09 |
border: 1px solid #c10000; |
5. Available options.
01 |
$('input[maxlength]').CWCharCount({ |
03 |
// This class is applied to the count field on startup and allows you to set the styles needed for it to blend in with your current site styling. |
04 |
default_class : 'cw_count', |
06 |
// The number of characters remaining before the warning class is added to the count object. |
09 |
// This class is added to the count field once the warning level has been reached. It is removed if the character count increases above the warning level. |
10 |
warning_class : 'cw_count_warning' |
Change log:
2016-03-17
- Added AMD compatibility to the plugin
This awesome jQuery plugin is developed by clivewalkden. For more Advanced Usages, please check the demo page or visit the official website.