This time I will share jQuery Plugin and tutorial about jQuery Gallery Lightbox With Image Zoom – zbox, hope it will help you in programming stack.
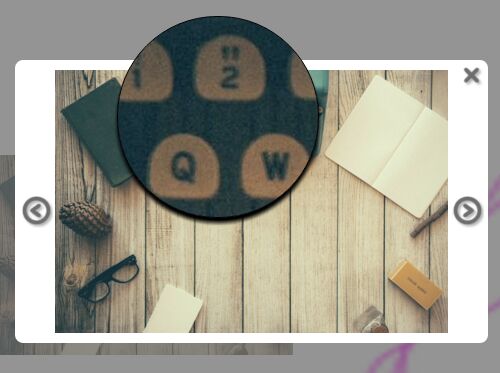
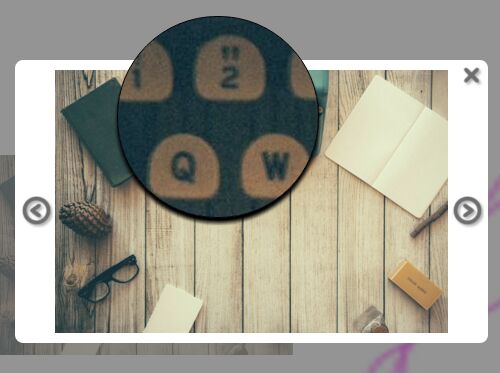
zbox is a cool jQuery plugin which lets you display a responsive fullscreen gallery lightbox with ability to zoom in images on mouse hover.
More features:
- Image loading spinner.
- Magnifying glass effect for image zoom.
How to use it:
1. Add jQuery JavaScript library together with the jquery.zbox.css and jquery.zbox.js to your webpage.
1 |
<link rel="stylesheet" href="jquery.zbox.css"> |
2 |
<script src="jquery.min.js"></script> |
3 |
<script src="jquery.zbox.min.js"></script> |
2. Add a group of thumbnails with links pointing to the full sized images into the webpage.
01 |
<a class="zb" rel="group" href="1.png" title="Image 1"> |
02 |
<img src="thumb1.png"> |
05 |
<a class="zb" rel="group" href="2.png" title="Image 2"> |
06 |
<img src="thumb2.png"> |
09 |
<a class="zb" rel="group" href="3.png" title="Image 3"> |
10 |
<img src="thumb3.png"> |
3. Call the function on document ready. That’s it.
This awesome jQuery plugin is developed by statenlogic. For more Advanced Usages, please check the demo page or visit the official website.