This time I will share jQuery Plugin and tutorial about jQuery Plugin For Custom Bootstrap Checkboxes – bootstrap-checkbox-x, hope it will help you in programming stack.
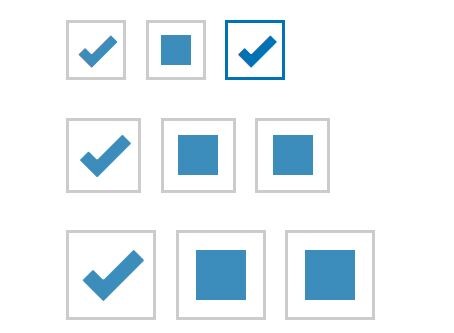
A lightweight jQuery extension for Bootstrap that enhances the default Bootstrap checkbox input with 3 states (checked, unchecked, tri-state), custom CSS styles and contextual colors.
More features:
- Custom checked, unchecked markers.
- Easy to style using your own CSS.
- 5 checkbox sizes: xl, lg, md, sm, or xs
How to use it:
1. Download the plugin and include the jQuery bootstrap-checkbox-x’s JavaScript & CSS files into the webpage which has jQuery and Bootstrap installed.
1 |
<link href="/path/to/bootstrap.min.css" rel="stylesheet"> |
2 |
<link href="/path/to/checkbox-x.css" rel="stylesheet"> |
3 |
<script src="/path/to/jquery.min.js"></script> |
4 |
<script src="/path/to/checkbox-x.js"></script> |
2. Call the function on your existing checkbox input and done.
1 |
<input id="input-id" value="1"> |
1 |
$("#checkbox-id").checkboxX(); |
3. You’re also allowed to initialize the plugin by adding the data-toggle="checkbox-x" to your radio input:
1 |
<input id="input-id" value="1" data-toggle="checkbox-x"> |
4. All possible plugin options. The following options can be set using data-OPTION attributes or passed in an options JavaScript object when calling .checkboxX().
01 |
$("#checkbox-id").checkboxX({ |
05 |
iconChecked: '<i class="glyphicon glyphicon-ok"></i>', |
07 |
iconNull: '<div class="cbx-icon-null"></div>', |
14 |
allowThreeValOnInit: false, |
1 |
<input id="input-id" value="1" |
2 |
data-toggle="checkbox-x" |
3 |
data-three-state="true" |
Changelog:
v1.5.5 (2018-11-03)
- Add github contribution and issue/PR log templates.
- Rename events to start with checkbox: instead of ending with .checkbox .
- Correct package.json.
- Add support for bootstrap-sass through new sass branch.
- Display initial value correctly when initializing with checkbox
- New property allowThreeValOnInit for showing third state on init for two state checkboxes.
- Use string values instead of integers.
This awesome jQuery plugin is developed by kartik-v. For more Advanced Usages, please check the demo page or visit the official website.