This time I will share jQuery Plugin and tutorial about jQuery Plugin For Editable Table Rows – Table Edits, hope it will help you in programming stack.
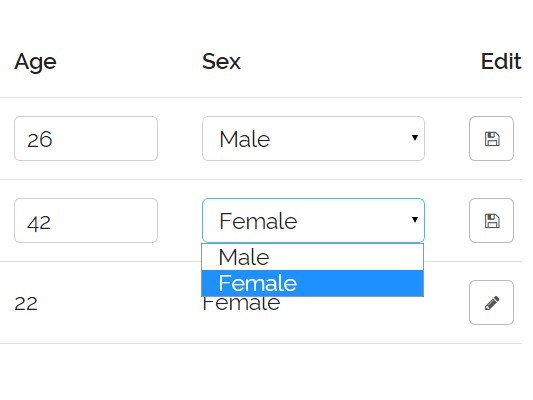
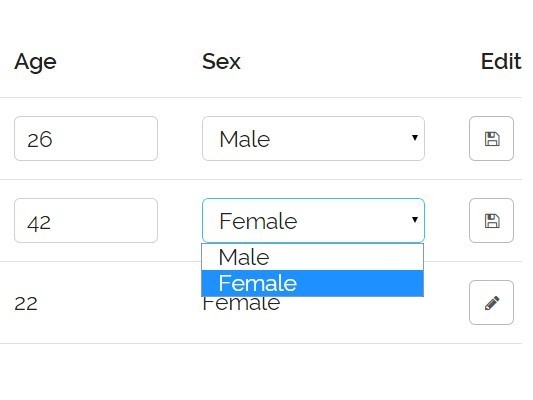
Table Edits is a very small jQuery plugin that adds inline edit capability to html table by converting table cells into input fields or select dropdowns when you start editing.
Features:
- Double click on a table row to start editing.
- Edit / cancel / save buttons.
- Supports input fields and select dropdown.
- Keyboard support.
- Callback functions.
Basic usage:
1. Load jQuery library and the jQuery Table Edits plugin’s JS & CSS files in your project.
1 |
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> |
2 |
<script src="build/table-edits.min.js"></script> |
2. Load the Font Awesome for button icons (OPTIONAL).
1 |
<link href="font-awesome.min.css" rel="stylesheet"> |
3. Add the required data-field to table cells that will be editable.
1 |
<td data-field="name">Dave Gamache</td> |
2 |
<td data-field="birthday">May 19, 2015</td> |
3 |
<td data-field="age">26</td> |
4 |
<td data-field="sex">Male</td> |
4. Call the plugin on the tr tag of your html table.
1 |
$("table tr").editable(OPTIONS); |
5. Default plugin options.
01 |
$("table tr").editable({ |
13 |
buttonSelector: ".edit", |
22 |
edit: function(values) {}, |
23 |
save: function(values) {}, |
24 |
cancel: function(values) {} |
6. Save the data to the server.
1 |
$("table tr").editable({ |
2 |
save: function(values) { |
3 |
var id = $(this).data('id'); |
4 |
$.post('/api/object/' + id, values); |
Change log:
2015-10-09
- Fixed a bug where you can’t save a row when using a dropdown and pressing enter on Chrome
2015-05-27
- add support for select fields
This awesome jQuery plugin is developed by nathancahill. For more Advanced Usages, please check the demo page or visit the official website.