This time I will share jQuery Plugin and tutorial about jQuery Plugin For Inline Calculation For Input Filed – Dynaprice, hope it will help you in programming stack.
Dynaprice is a jQuery plugin that performs a simple inline calculation with live update based on user input. Great for use in your e-commercial website that automatically calculates a cost from a quantity input.
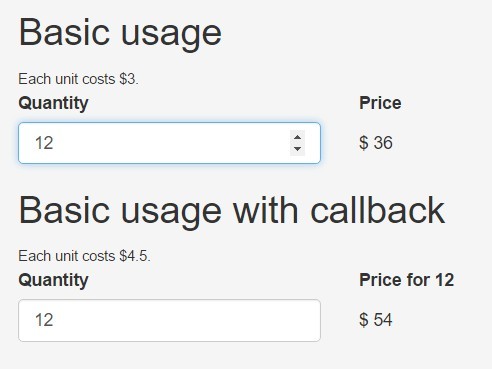
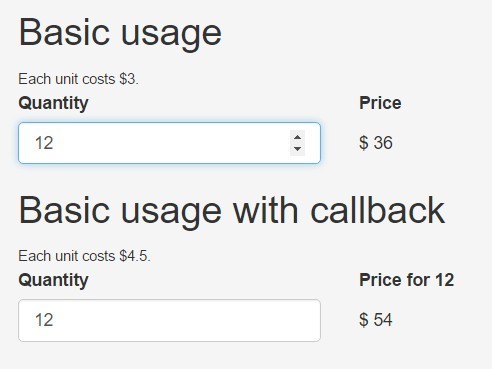
Basic usage:
1. Add jQuery library and the jQuery Dynaprice plugin to your webpage.
1 |
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> |
2 |
<script src="jquery.dynaprice.min.js"></script> |
2. Create a quantity input and price calculator in the webpage.
1 |
<input type="number" id="demo" min="1" max="100" step="1" name="quantity" value="1"> |
2 |
$ <span id="price"></span> |
3. Active the plugin.
1 |
$('input#demo').dynaprice({ |
2 |
destination: $('span#price') |
4. Available options with default settings.
02 |
destination : $('.js-dnp-destination'), |
This awesome jQuery plugin is developed by AkibaTech. For more Advanced Usages, please check the demo page or visit the official website.