This time I will share jQuery Plugin and tutorial about jQuery Plugin For Multi Selection With Two Sides – lwMultiSelect, hope it will help you in programming stack.
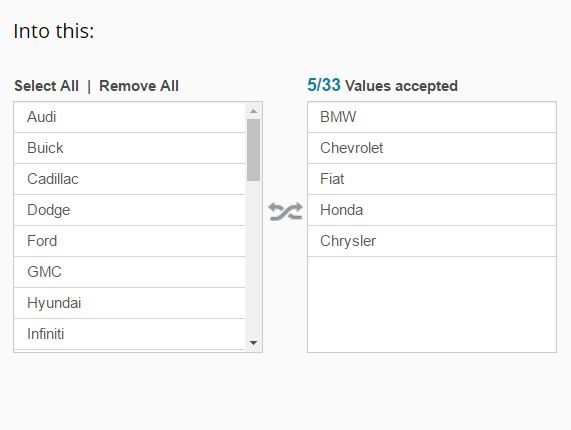
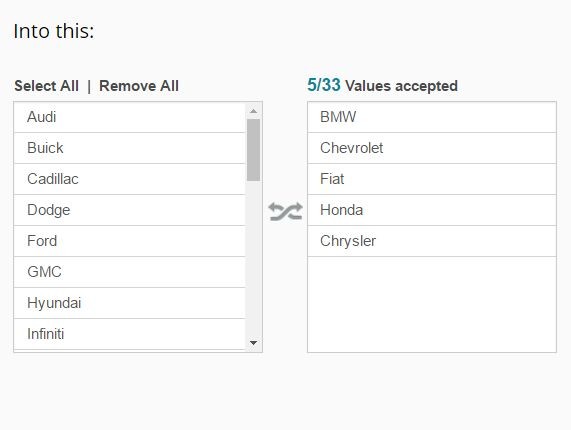
A lightweight multi select plugin for jQuery that transforms normal select element into dual select boxes with support for select all, remove all and click to add/remove.
How to use it:
1. Add references to jQuery library and the jQuery lwMultiSelect plugin’s files into the html page.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<link href="jquery.lwMultiSelect.css" rel="stylesheet"> |
3 |
<script src="jquery.lwMultiSelect.js"></script> |
2. Call the function lwMultiSelect on the target multi select element and the plugin will take care of the rest.
1 |
$('#selector').lwMultiSelect(); |
3. Set the label text.
1 |
$('#selector').lwMultiSelect({ |
2 |
addAllText: "Select All", |
3 |
removeAllText: "Remove All", |
4 |
selectedLabel: "Values accepted", |
4. Specify the max number of entries allowed to be selected.
1 |
$('#selector').lwMultiSelect({ |
5. Fire a custom function on each change.
1 |
$('#selector').lwMultiSelect({ |
6. API methods.
05 |
$('#selector').data('plugin_lwMultiSelect').updateList(); |
08 |
$('#selector').data('plugin_lwMultiSelect').selectAll(); |
11 |
$('#selector').data('plugin_lwMultiSelect').removeAll(); |
This awesome jQuery plugin is developed by keyo321. For more Advanced Usages, please check the demo page or visit the official website.