This time I will share jQuery Plugin and tutorial about jQuery Plugin For Preventing Orphans In Text – Fixorphan.js, hope it will help you in programming stack.
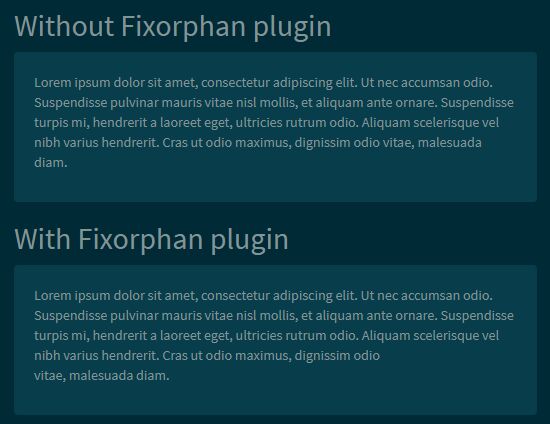
Fixorphan.js is a jQuery plugin for modern web typography that prevents orphans at the end of a paragraph you specify.
How to use it:
1. Link to jQuery library and the jQuery Fixorphan.js plugin as this:
1 |
<script src="jquery.min.js"></script> |
2 |
<script src="jquery.fixorphan.js"></script> |
2. Call the function on the target paragraph.
1 |
<p class="my-paragraph">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut nec accumsan odio. Suspendisse pulvinar mauris vitae nisl mollis, et aliquam ante ornare. Suspendisse turpis mi, hendrerit a laoreet eget, ultricies rutrum odio. Aliquam scelerisque vel nibh varius hendrerit. Cras ut odio maximus.</p> |
1 |
$('.my-paragraph').fixorphan(); |
3. If you wish the last line to have 3 words, you can pass the numLastWords option to the fixorphan() function like so:
1 |
$('.my-paragraph').fixorphan({ |
4. In this example, The plugin finds the last three words of your paragraph and wraps them in an inline element:
1 |
<p class="my-paragraph">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut nec accumsan odio. Suspendisse pulvinar mauris vitae nisl mollis, et aliquam ante ornare. Suspendisse turpis mi, hendrerit a laoreet eget, ultricies rutrum odio. Aliquam scelerisque vel nibh varius hendrerit. Cras |
This awesome jQuery plugin is developed by hdavtian. For more Advanced Usages, please check the demo page or visit the official website.