This time I will share jQuery Plugin and tutorial about jQuery Plugin For Responsive Bootstrap Tabs and Pills, hope it will help you in programming stack.

| File Size: | 5.03 KB |
|---|---|
| Views Total: | 4811 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
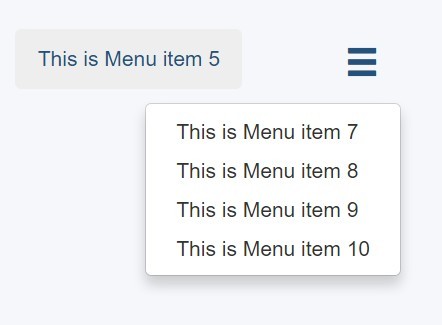
Bootstrap Dynamic Tabs is a jQuery plugin used to create responsive, mobile-friendly Bootstrap navs and pills that automatically collapses your overflowing items into a dropdown when the screen size gets smaller.
How to use it:
1. Include the jQuery Bootstrap Dynamic Tabs plugin’s JavaScript and CSS files in your Bootstrap project.
1 |
<link rel="stylesheet" href="bootstrap-dynamic-tabs.css"> |
2 |
<script src="bootstrap-dynamic-tabs.js"></script> |
2. Just call the bootstrapDynamicTabs() method on the desired Bootstrap tabs or pills component and we’re done.
1 |
$("#mytabs").bootstrapDynamicTabs(); |
Change log:
2016-12-07
- bugfixes
2016-10-02
- JS & CSS update
2016-01-07
- now you can call $(“#mytabs”).bootstrapDynamicTabs(); when you need to refresh the object. For example you you add or remove pages.
This awesome jQuery plugin is developed by kattunga. For more Advanced Usages, please check the demo page or visit the official website.
source : jqueryscript.net




