This time I will share jQuery Plugin and tutorial about jQuery Plugin For Scrollable Table With Fixed Header And Cols – Table Scroll, hope it will help you in programming stack.
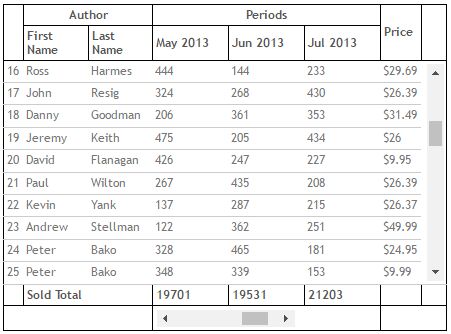
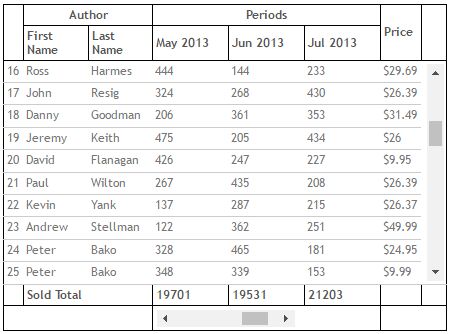
Table Scroll is a touch-enabled and configurable jQuery scrollable table plugin that adds vertical and horizontal scrolling capabilities to your complex large data table with floating thead, tfoot and fixed columns.
How to use it:
1. Add both jQuery and jQuery UI into your html file.
1 |
<script src="/path/to/jquery.min.js"></script> |
2 |
<script src="/path/to/jquery-ui.min.js"></script> |
2. Include the jQuery table scroll plugin’s files after jQuery.
1 |
<script src="table-scroll.min.js"></script> |
3. Call the function on the table to make it scrollable with floating thead and tfoot.
1 |
$('table').table_scroll(); |
4. Plugin’s default customization options.
01 |
$('table').table_scroll({ |
22 |
rowsInScrollableArea: 10, |
25 |
columnsInScrollableArea: 5, |
This awesome jQuery plugin is developed by volodymyr-bobko. For more Advanced Usages, please check the demo page or visit the official website.