This time I will share jQuery Plugin and tutorial about jQuery Plugin To Balance The Remaining (Empty) Space In Text – BalanceText, hope it will help you in programming stack.
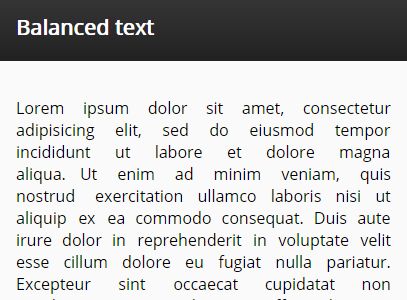
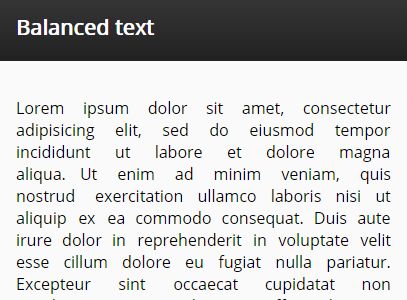
BalanceText is a lightweight (~4kb minified) jQuery plugin used to balance the remaining (empty) space in each line box of your text for better readability. Similar to the ‘text-wrap: balance’ property introduced in the CSS Text Module Level 4.
Installing via Package Managerss:
1 |
bower install balance-text --save |
2 |
npm install balance-text --save |
How to use it:
1. Import the jquery.balancetext.min.js script into the html page which has jQuery library loaded.
1 |
<script src="jquery.min.js"></script> |
2 |
<script src="jquery.balancetext.min.js"></script> |
2. Or import it directly via a CDN.
1 |
<script src="jquery.min.js"></script> |
2 |
<script src="//cdnjs.cloudflare.com/ajax/libs/balance-text/2.0.0/jquery.balancetext.min.js"></script> |
3. Add the CSS class ‘balance-text’ to the text wrapper element.
1 |
<p class="balance-text"> |
2 |
Lorem ipsum dolor sit amet. |
4. Apply the ‘text-wrap: balance’ property to the text.
This awesome jQuery plugin is developed by adobe-webplatform. For more Advanced Usages, please check the demo page or visit the official website.