This time I will share jQuery Plugin and tutorial about jQuery Plugin To Convert Html Lists Into A Dropdown List – NavToSelect, hope it will help you in programming stack.
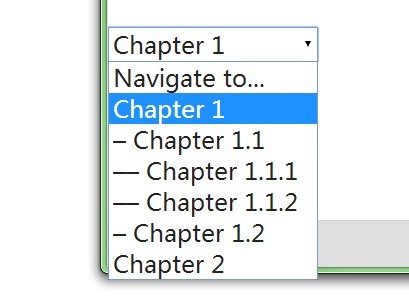
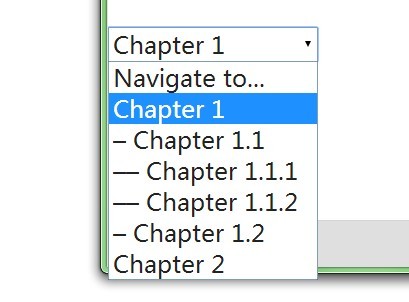
NavToSelect is a jQuery plugin designed for responsive navigation that automatically converts a ul li based navigation into a dropdown select menu for better experience on mobile devices.
How to use it:
1. Include the latest jQuery library together with JQuery navtoselect plugin in your web page.
2 |
<script src="src/jquery-navtoselect.js"></script> |
2. Create a multi-level navigation with nested Html lists.
03 |
<li><a href="#">Home</a></li> |
04 |
<li><a href="#">Categories</a> |
06 |
<li><a href="#">Category 1</a></li> |
07 |
<li><a href="#">Category 2</a></li> |
10 |
<li> <a href="#">Page</a> |
12 |
<li><a href="#">Page 1</a></li> |
13 |
<li><a href="#">Page 2</a></li> |
16 |
<li><a href="#">External</a></li> |
17 |
<li><a href="#top">Go to top</a></li> |
3. Call the plugin on the navigation.
1 |
<script type="text/javascript"> |
2 |
jQuery(document).ready(function(){ |
3 |
$('#example').navToSelect(); |
4. Available options and defaults.
03 |
activeClass: 'active', |
04 |
linkSelector: 'a:first', |
05 |
indentString: '–', |
07 |
placeholder: 'Navigate to...', |
09 |
namespace: 'navToSelect', |
10 |
itemFilter: function itemFilter($li) { |
13 |
getItemLabel: function getItemLabel($li) { |
14 |
return $li.find(this.options.linkSelector).text(); |
16 |
getItemsFromList: function getItemsFromList($list, level) { |
20 |
$list.children('li').each( |
25 |
if (!that.options.itemFilter($li)) { |
30 |
value: that.getItemValue($li), |
31 |
label: that.options.getItemLabel.call(that, $li), |
32 |
linkable: that.isLinkable($li), |
33 |
actived: that.isActived($li) |
36 |
if ($li.children('ul, ol').length) { |
38 |
$li.children('ul, ol').each( |
41 |
item.items = item.items.concat(that.options.getItemsFromList.call(that, $(this), level + 1)); |
52 |
onChange: function onChange() { |
53 |
if ($(this).data('linkable') !== false) { |
54 |
document.location.href = this.value; |
5. The required CSS to set the breakpoint via media queries.
10 |
@media only screen and (max-width: 767px) { |
Change log:
v0.5.1 (2016-10-17)
This awesome jQuery plugin is developed by amazingSurge. For more Advanced Usages, please check the de
source : jqueryscript.net