This time I will share jQuery Plugin and tutorial about jQuery Plugin To Create Fully Responsive Breadcrumbs – asBreadcrumbs, hope it will help you in programming stack.
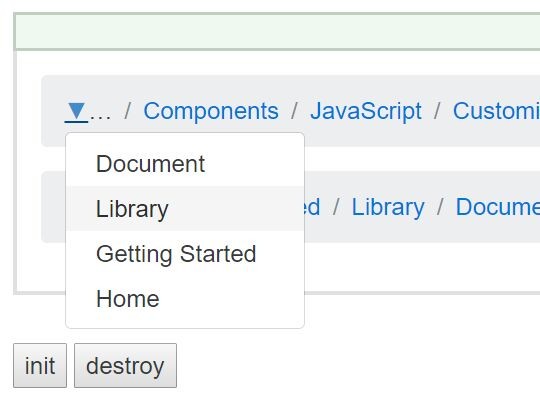
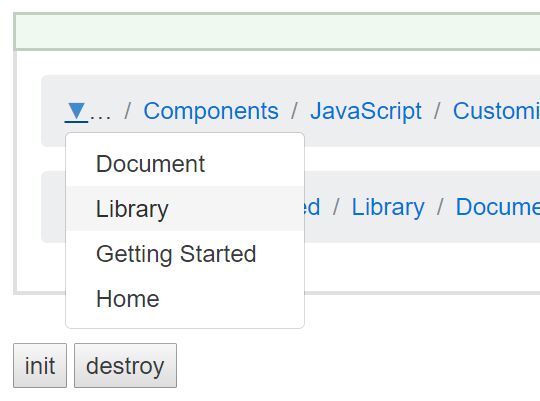
asBreadcrumbs is a lightweight jQuery plugin that turns a list of text links into a fully responsive breadcrumb navigation for better readability on small screens.
How to use it:
1. Load jQuery library and the jQuery asBreadcrumbs plugin in the document.
1 |
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> |
2 |
<script src="src/jquery-asBreadcrumbs.js"></script> |
2. Create a breadcrumb navigation using Html ordered list.
01 |
<ol class="breadcrumb"> |
02 |
<li><a href="#">Home</a></li> |
03 |
<li><a href="#">Getting Started</a></li> |
04 |
<li><a href="#">Library</a></li> |
05 |
<li><a href="#">Document</a></li> |
06 |
<li><a href="#">Components</a></li> |
07 |
<li><a href="#">JavaScript</a></li> |
08 |
<li><a href="#">Customize</a></li> |
09 |
<li class="active">Data</li> |
3. Initialize the plugin with default settings.
1 |
$('.breadcrumb').asBreadcrumbs({ |
2 |
namespace: 'breadcrumb' |
4. The sample CSS to style the breadcrumb navigation.
05 |
background-color: #f3f4f5; |
09 |
.breadcrumb > li { display: inline-block; } |
11 |
.breadcrumb > li + li:before { |