This time I will share jQuery Plugin and tutorial about jQuery Plugin To Create Google Maps Popup – Mapit.js, hope it will help you in programming stack.
| File Size: | 27.4 KB |
|---|---|
| Views Total: | 2389 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
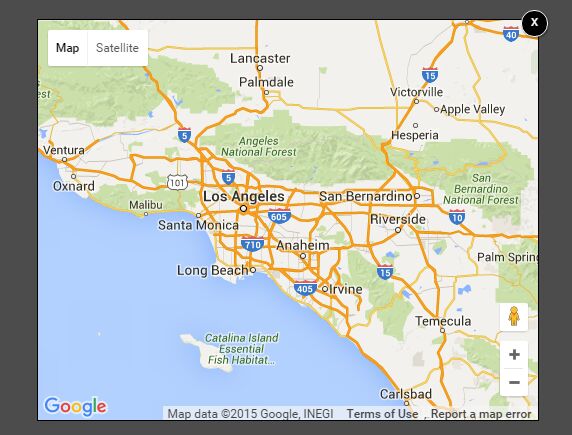
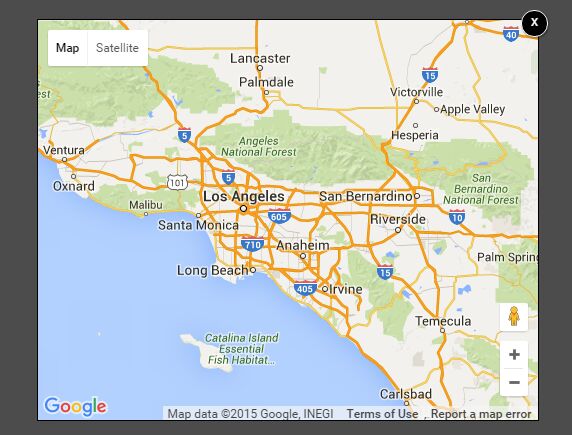
Mapit.js is a jQuery plugin that allows to embed Google Maps into a modal-like, fully customizable popup window, based on user provided latitudes and longitudes.
How to use it:
1. Add the latest version of jQuery library and the jQuery Mapit.js plugin to the webpage.
1 |
<script src="//code.jquery.com/jquery-latest.min.js"></script> |
2 |
<script src="jquery.<a href="https://www.jqueryscript.net/tags.php?/map/">map</a>it.js"></script> |
2. Create a button to toggle the Google Maps popup and specify the location data using the data-latlng attribute.
1 |
<button data-latlng="34.052235,-118.243683" id="demo"> |
3. Enable the plugin with the following JS call.
1 |
$('#demo').mapit(); |
4. Customize the Google Maps.
01 |
$('#demo').mapit({ |
02 |
03 |
mapOptions: { |
04 |
// zoom level |
05 |
zoom: 8, |
06 |
07 |
// 'ROADMAP', 'SATELLITE' |
08 |
// 'HYBRID', 'TERRAIN' |
09 |
mapType: 'ROADMAP', |
10 |
}, |
11 |
12 |
}); |
5. Customize the popup window.
01 |
$('#demo').mapit({ |
02 |
03 |
mapOptions: { |
04 |
zoom: 8, |
05 |
mapType: 'ROADMAP', |
06 |
marker: true |
07 |
}, |
08 |
09 |
overlayAttrs: { |
10 |
id: 'mapit-overlay' |
11 |
}, |
12 |
13 |
overlayCSS: { |
14 |
zindex : 1000, |
15 |
borderStyle : 'solid', |
16 |
borderWidth : 1, |
17 |
borderColor: '#000', |
18 |
backgroundColor : 'rgba(0,0,0,0.7)', |
19 |
width: 500, |
20 |
height: 400 |
21 |
}, |
22 |
23 |
overlayCloseCSS: { |
24 |
zindex : 1001, |
25 |
top : -10, |
26 |
right: -10, |
27 |
width : 25, |
28 |
height : 25, |
29 |
boxShadow : '1px 1px 2px 0 rgba(0, 0, 0, 0.4)', |
30 |
borderRadius : '50%', |
31 |
borderWidth: 1, |
32 |
borderColor: '#fff', |
33 |
borderStyle : 'solid', |
34 |
backgroundColor : '#000', |
35 |
color : '#fff', |
36 |
fontSize : 14, |
37 |
lineHeight : 1.5, |
38 |
fontFamily : 'Arial' |
39 |
40 |
}, |
41 |
42 |
closeButtonCopy: 'x', |
43 |
|
44 |
mapContainerAttrs: { |
45 |
id: 'mapit-wrapper' |
46 |
} |
47 |
48 |
}); |
6. Callback functions.
1 |
$('#demo').mapit({ |
2 |
3 |
onMapShow: function(){}, |
4 |
onMapClose: function(){} |
5 |
6 |
}); |
Change log:
2017-09-17
- v1.1.1: adding wepback to project
2016-02-13
- increasing font-size of close x button
2016-01-28
- v1.1.0
2016-01-25
- adding option to disable marker in map
2016-01-24
- using parseFloat instead of parseInt to fix issue with map
This awesome jQuery plugin is developed by supersabillon. For more Advanced Usages, please check the demo page or visit the official website.
source : jqueryscript.net