This time I will share jQuery Plugin and tutorial about jQuery Plugin To Display Disqus Comments On The Webpage – Disqusin.js, hope it will help you in programming stack.
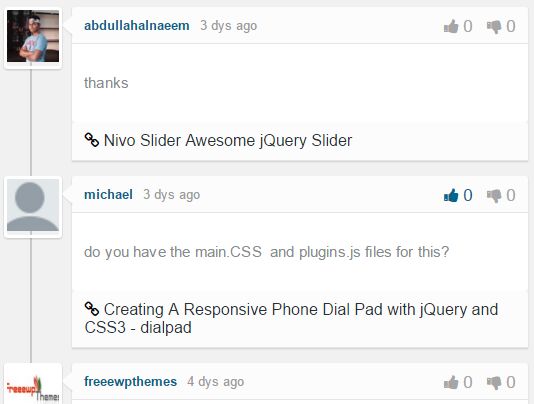
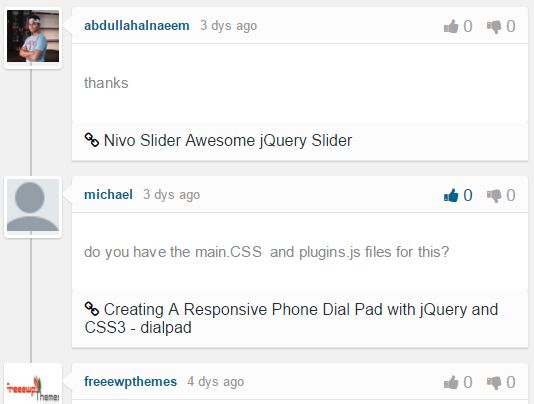
Disqusin.js is an easy to use jQuery plugin that uses Disqus Web API to fetch and display latest Disqus comments/feeds/conversations from a specific website.
How to use it:
1. Register a new application here and get the public key from Disqus Web API.
2. Load Font Awesome 4 and the jQuery Disqusin.js plugin’ stylesheet in the page’s head section.
1 |
<link rel="stylesheet" href="hfont-awesome.min.css"> |
2 |
<link rel="stylesheet" href="css/disqusin.css"> |
3. Create a DIV container to place your Disqus feeds.
1 |
<div class="demo"></div> |
4. Load jQuery library and the jQuery Disqusin.js plugin’ stylesheet script at the bottom of the page.
1 |
<script src="//code.jquery.com/jquery-2.2.2.min.js"></script> |
2 |
<script src="js/disqusin.js"></script> |
4. Initialize the plugin, insert your own Disqus API key and specify the Disqus username.
2 |
disqus_shortname = "jqueryscript", |
4 |
api_key = "API KEY HERE" |
5. Specify the number of Disqus feeds allowed to display on the webpage.
2 |
disqus_shortname = "jqueryscript", |
4 |
api_key = "API KEY HERE", |
6. Add a load more button which allows to load more Disqus feeds via AJAX.
2 |
disqus_shortname = "jqueryscript", |
4 |
api_key = "API KEY HERE", |
Change log:
2016-03-24
This awesome jQuery plugin is developed by bachors. For more Advanced Usages, please check the demo page or visit the official website.