This time I will share jQuery Plugin and tutorial about jQuery Plugin To Fix Table Headers And Columns – Sticky.js, hope it will help you in programming stack.
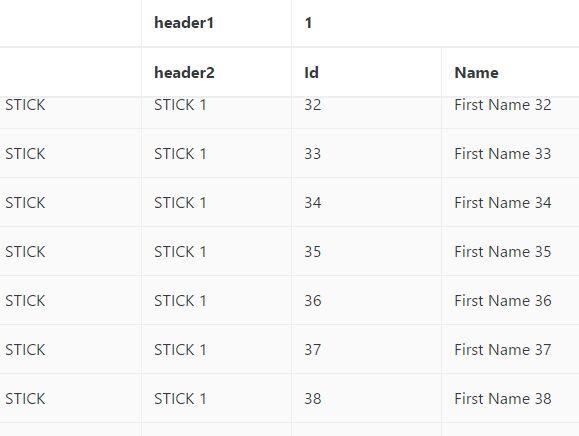
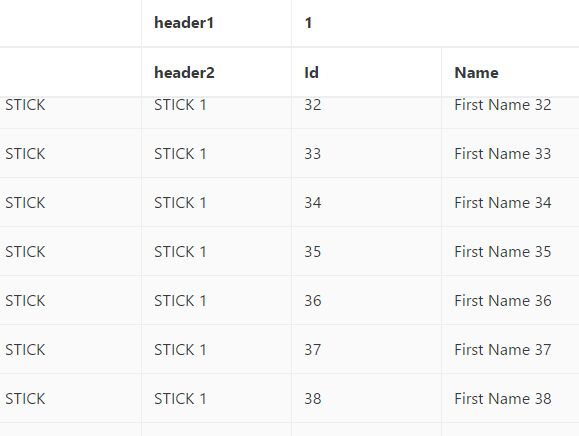
Yet another jQuery sticky table plugin that has the ability to fix a specific number of headers and columns within your large html table.
How to use it:
1. Just place the main JavaScript file sticky.js after jQuery library and the plugin is ready for use.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="src/sticky.js"></script> |
2. Call the plugin to make the table header sticky on page scroll. Note that the table cells must have a fixed width and height you can specify in the javascript as follow:
3. Specify the first x columns to be fixed on page scroll.
4. Set the top/left offsets in pixels when the table headers and columns get sticky.
5 |
offset: { top: 0, left: 0 }, |
5. Specify the scrollable container.
5 |
scrollContainer : window, |
6. The plugin will automatically add the following CSS classes to the table elements when they get sticky.
5 |
headerCssClass : 'sticky-header', |
6 |
columnCssClass : 'sticky-column', |
7 |
cornerCssClass : 'sticky-corner', |
8 |
tableCssClass: 'table-non-sticky', |
This awesome jQuery plugin is developed by configit. For more Advanced Usages, please check the demo page or visit the official website.