This time I will share jQuery Plugin and tutorial about jQuery Plugin To Generate Repeatable Input Fields – AddRemoveTextbox, hope it will help you in programming stack.
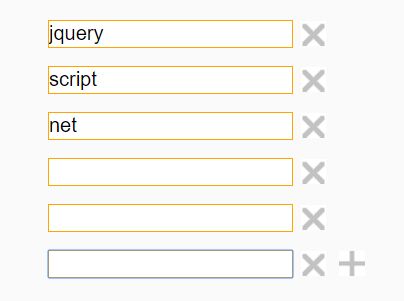
Just another jQuery plugin which allows to dynamically generate / remove repeatable input fields by clicking on the ‘add’ / ‘remove’ buttons. Depending on your browser’s support for specialized input types, you might not see specialized behavior, and might see standard text boxes instead.
How to use it:
1. Put the latest version of jQuery and the jQuery AddRemoveTextbox plugin’s script at the bottom of the html page.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="jquery.addremovetextbox.js"></script> |
2. The input field must have the same id and name value as this:
1 |
<input type="text" id="demo" name="demo"> |
3. Just call the function on the input field and done.
1 |
$("#demo").addRemoveTextbox(); |
4. Config the add/remove buttons.
01 |
$("#demo").addRemoveTextbox({ |
04 |
addButtonClass : "addButton", |
11 |
removeButtonClass : "removeButton", |
14 |
removeButtonTooltip : null, |
5. Set the max number of input fields to be generated.
1 |
$("#demo").addRemoveTextbox({ |
Change log:
2016-09-02
- Fixed validation of maxFields and startingNumber; updates to demo
This awesome jQuery plugin is developed by kloverde. For more Advanced Usages, please check the demo page or visit the official website.