This time I will share jQuery Plugin and tutorial about jQuery Plugin To Get The Entire Path For CSS Selector – Selector.js, hope it will help you in programming stack.

| File Size: | 3.34 KB |
|---|---|
| Views Total: | 908 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
Selector.js is a jQuery plugin that gets and displays the entire path of a specific DOM element you hover or click on. Similar to the Adobe Dreamweaver’s tag selector.
How to use it:
1. The Selector.js script requires jQuery library to function.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2. Download and insert the JavaScript file selector.js after jQuery.
1 |
<script src="src/selector.js"></script> |
3. Call the function to start the script.
1 |
findPathOfElements(); |
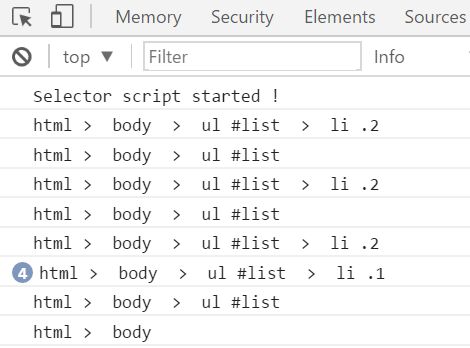
4. Open the console log to see the element’s path when hovering or clicking on.
This awesome jQuery plugin is developed by deepakpathania. For more Advanced Usages, please check the demo page or visit the official website.
source : jqueryscript.net




