This time I will share jQuery Plugin and tutorial about jQuery Plugin To Identify and Validate Credit Cards – Cardcheck.js, hope it will help you in programming stack.
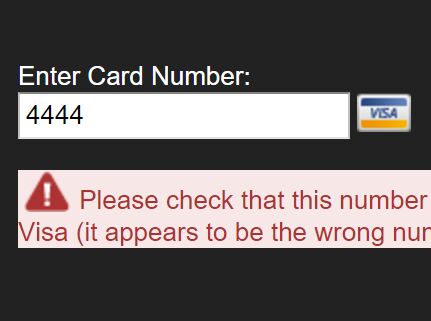
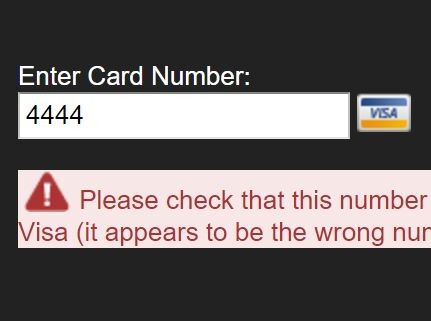
Cardcheck.js is a very small jQuery plugin for e-commerce website that validates the credit card numbers as well as telling you the detected credit card type.
How to use it:
1. Include the jQuery cardcheck.js plugin after loading jQuery library and we’re ready to go.
1 |
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> |
2 |
<script src="src/jquery.cardcheck.js"></script> |
2. The html structure for the credit card input.
01 |
<div class="field card"> |
02 |
<label for="card_number">Enter Card Number:</label> |
04 |
<input name="card_number" type="text" value=""> |
05 |
<span class="card_icon"></span> </p> |
07 |
<span class="status_icon"></span> |
08 |
<span class="status_message"></span> |
3. When the user focuses on the credit card input field, hide the status.
1 |
$('.card input').bind('focus', function() { |
2 |
$('.card .status').hide(); |
4. When the user tabs or clicks away from the credit card input field, show the status.
1 |
$('.card input').bind('blur', function() { |
2 |
$('.card .status').show(); |
5. Active the plugin.
01 |
$('.card input').cardcheck({ |
02 |
callback: function(result) { |
04 |
var status = (result.validLen && result.validLuhn) ? 'valid' : 'invalid', |
09 |
for (i in result.opts.types) { |
10 |
types += result.opts.types[i].name + ", "; |
12 |
types = types.substring(0, types.length-2); |
16 |
message = 'Please provide a credit card number.'; |
17 |
} else if (!result.cardClass) { |
18 |
message = 'We accept the following types of cards: ' + types + '.'; |
19 |
} else if (!result.validLen) { |
20 |
message = 'Please check that this number matches your ' + result.cardName + ' (it appears to be the wrong number of digits.)'; |
21 |
} else if (!result.validLuhn) { |
22 |
message = 'Please check that this number matches your ' + result.cardName + ' (did you mistype a digit?)'; |
24 |
message = 'Great, looks like a valid ' + result.cardName + '.'; |
28 |
$('.card .card_icon').removeClass().addClass('card_icon ' + result.cardClass); |
31 |
$('.card .status').removeClass('invalid valid').addClass(status).children('.status_message').text(message); |
This awesome jQuery plugin is developed by unruthless. For more Advanced Usages, please check the demo page or visit the official website.