This time I will share jQuery Plugin and tutorial about jQuery Plugin To Select/Deselect All Checkboxes In A Group – selectall, hope it will help you in programming stack.
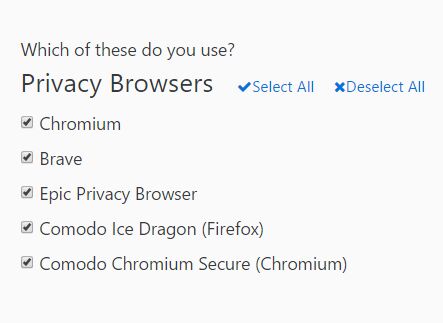
Just another jQuery ‘Check All’ plugin which enables selection / deselection of all checkboxes in a checkbox group.
How to use it:
1. Download the plugin and then place the main JavaScript file after you’ve loaded the latest version of jQuery library (Slim build is recommended).
1 |
<script src="//code.jquery.com/jquery-3.1.1.slim.min.js"></script> |
2 |
<script src="jquery.selectall.min.js"></script> |
2. Make sure all the checkboxes are wrapped in a same fieldset as follow:
02 |
<legend>Privacy Communication</legend> |
04 |
<label for="Hushmail"> |
05 |
<input id="Hushmail" type="checkbox" value="1"> |
09 |
<label for="Protonmail"> |
10 |
<input id="Protonmail" type="checkbox" value="5"> |
14 |
<label for="Bitmessage"> |
15 |
<input id="Bitmessage" type="checkbox" value="5"> |
3. Calling the function on the fieldset element will automatically generate ‘select all’ and ‘deselect all’ buttons inside the checkbox group.
1 |
$("fieldset").selectAll(); |
4. Customize the ‘select all’ and ‘deselect all’ buttons with the following options.
01 |
$("fieldset").selectAll({ |
02 |
buttonParent: "legend", |
03 |
buttonWrapperHTML: "", |
05 |
buttonSelectText: "Select All", |
06 |
buttonSelectBeforeHTML: "", |
07 |
buttonSelectAfterHTML: "", |
09 |
buttonDeSelectText: "Deselect All1", |
10 |
buttonDeSelectBeforeHTML: "", |
11 |
buttonDeSelectAfterHTML: "", |
13 |
buttonExtraClasses: "btn btn-default" |
This awesome jQuery plugin is developed by lehelmatyus. For more Advanced Usages, please check the demo page or visit the official website.