This time I will share jQuery Plugin and tutorial about jQuery Plugin To Set Spotlight Focus On DOM Elements – SpotLight.js, hope it will help you in programming stack.
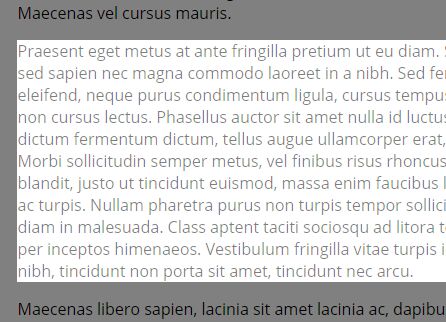
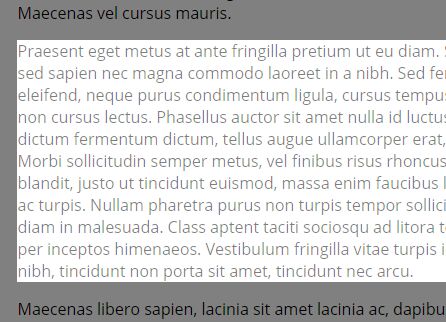
SpotLight.js is a super tiny jQuery plugin for creating a spotlight overlay on your webpage to bring the user’s focus to a specific element.
How to use it:
1. Add jQuery JavaScript library and the jQuery spotlight.js plugin to your webpage.
1 |
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> |
2 |
<script src="jquery.spotlight.js"></script> |
2. Call the plugin on your desired DOM element and done.
1 |
$(".demo").spotLightOn(); |
3. Possible options.
01 |
$(".demo").spotLightOn({ |
07 |
backgroundColor: "#000000", |
This awesome jQuery plugin is developed by salehi186. For more Advanced Usages, please check the demo page or visit the official website.