This time I will share jQuery Plugin and tutorial about Lightweight Inline Confirmation Plugin For jQuery – Inline Affirm, hope it will help you in programming stack.
Inline Affirm is a really small jQuery plugin that adds an inline confirmation box with YES / NO buttons to your call to action button using HTML5 data attributes.
How to use it:
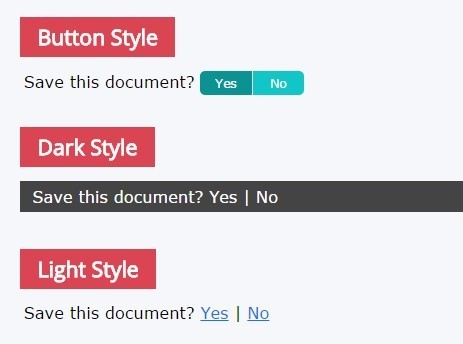
1. Load the required jquery-inline-affirm.css file in the head section of the webpage. This style sheet currently provides 3 styles for your confirmation box. You can also add your own styles directly in the CSS file.
1 |
<link rel="stylesheet" href="jquery-inline-affirm.css"> |
2. Create a ‘button’ style confirmation button following the markup structure like this:
- class=”button”: Confirmation style. “light”, “dark” or “button”.
- data-id=”1″: Unique ID for the confirmation button.
- data-title=”Save”: Text for the confirmation button.
- data-question=”Are You Sure?”: Confirmation message.
1 |
<div class="affirm button" |
4 |
data-question="Are You Sure?" |
3. Initialize the plugin and done.
1 |
$(".affirm").inlineAffirm(); |
4. Execute a callback after you click on the ‘YES’ button.
1 |
$(".affirm").inlineAffirm({ |
2 |
callback : function(ele){ |
This awesome jQuery plugin is developed by theashcraig. For more Advanced Usages, please check the demo page or visit the official website.