This time I will share jQuery Plugin and tutorial about Lightweight jQuery Magnifying Glass Zoom Plugin – Retina Zoomer, hope it will help you in programming stack.
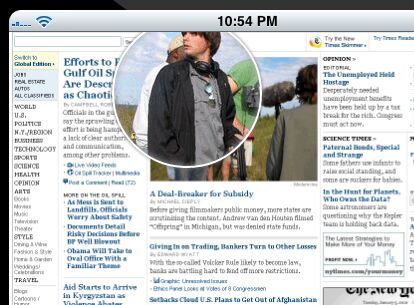
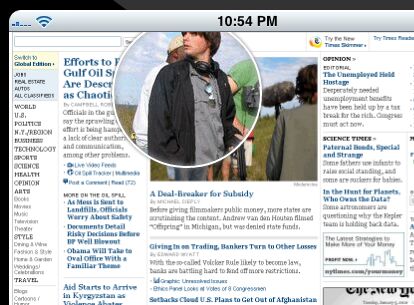
Retina Zoomer is a tiny jQuery image zoom plugin which applies a magnifying glass effect to your image when mouse hovers over.
How to use it:
1. Create the basic html structure.
1 |
<div class="mobile-container"> |
2 |
<div class="mobile-page"> |
3 |
<div class="page-inner"> |
4 |
<div class="retina-zoomer"></div> |
2. The primary CSS styles for the Retina Zoomer plugin and add your custom image as a background to the zoom area.
07 |
background-image: url(../images/mobile.png); |
11 |
.mobile-container .mobile-page { |
17 |
margin: -141px 0 0 -249px; |
18 |
cursor: url('../images/blank_google_chrome.cur'), default; |
19 |
background-image: url(../images/webpage.png); |
20 |
background-size: contain; |
24 |
.mobile-container .mobile-page .page-inner { |
32 |
.mobile-container .mobile-page .page-inner .retina-zoomer { |
34 |
background-color: red; |
38 |
border: 2px solid #fff; |
39 |
-moz-box-shadow: 0 0 5px #777, 0 0 10px #aaa inset; |
40 |
-webkit-box-shadow: 0 0 5px #777; |
41 |
box-shadow: 0 0 5px #777, 0 0 10px #aaa inset; |
42 |
-moz-border-radius: 90px; |
43 |
-webkit-border-radius: 90px; |
45 |
background-image: url(../images/webpage.png); |
46 |
background-size: initial; |
47 |
background-repeat: no-repeat; |
3. Load jQuery library and the jQuery Retina Zoomer plugin at the end of the html page.
1 |
<script src="jquery.min.js"></script> |
2 |
<script src="retina.js"></script> |
4. Call the function on the top container.
1 |
$('.mobile-container').retina(); |
5. Change the default zoom level.
1 |
$('.mobile-container').retina({ |
This awesome jQuery plugin is developed by sahansira. For more Advanced Usages, please check the demo page or visit the official website.