This time I will share jQuery Plugin and tutorial about Lightweight jQuery Notification Plugin – ohSnap, hope it will help you in programming stack.
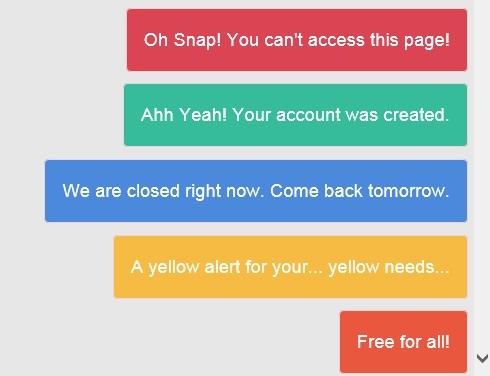
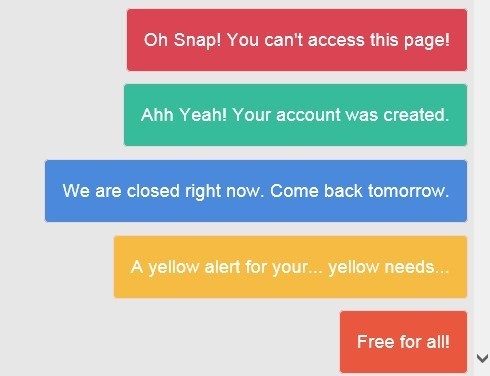
Oh Snap is a simple and lightweight jQuery plugin for easily creating different types of notifications in your websites or mobile apps. All the notification types and alert content can be easily customized in CSS and javascript.
How to use it:
1. Include a button to trigger the notification
1 |
<a class="button" id="red">Error</a> |
2. The CSS for the notification
12 |
border: 1px solid #eed3d7; |
19 |
background-color: #DA4453; |
3. Include jQuery javascript library and jQuery Oh Snap plugin at the bottom of your page
1 |
<script src="//code.jquery.com/jquery-latest.min.js"></script> |
2 |
<script src="ohsnap.js"></script> |
4. Custom the alert text in the javascript
1 |
$('#red').on('click', function() { ohSnap('Oh Snap! You can't access this page!', {'color':'red'})}); |
5. Default options.
11 |
'container-id': 'ohsnap', |
14 |
'fade-duration': 'fast', |
Change log:
2015-11-27
2015-09-19
- Fixed: Multiple Alerts not disappearing
2015-05-17
- documented ohSnap and initialize icon-markup to empty string
This awesome jQuery plugin is developed by justindomingue. For more Advanced Usages, please check the demo page or visit the official website.