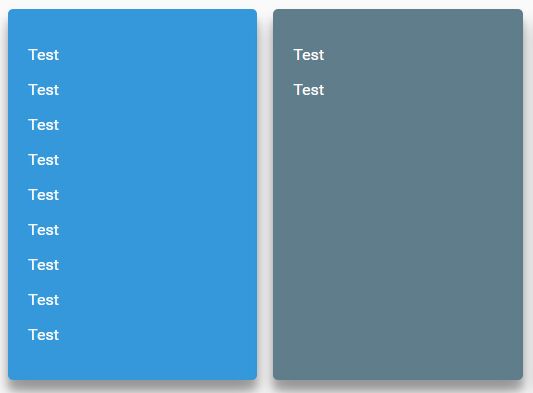
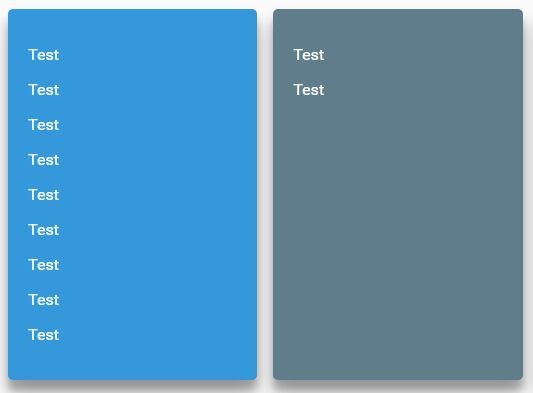
This time I will share jQuery Plugin and tutorial about Lightweight jQuery Plugin To Equalize Height Of Columns – equaliseHeights, hope it will help you in programming stack.
Yet another lightweight jQuery equal height plugin that equalizes the height of columns to the tallest (or shortest) one. Works on most popular browsers and even IE 8/9/10/11.
How to use it:
1. Place the jquery.equaliseHeights.js script after jQuery library but before we close the body tag.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="jquery.equaliseHeights.js"></script> |
2. Call the function equaliseHeights() on a group of html block elements and done.
1 |
$('.toEqualise').equaliseHeights(); |
3. Set the plugin to equalize the height of your block elements to the shortest one.
1 |
$('.toEqualise').equaliseHeights({ |
4. Set the debounce delay.
1 |
$('.toEqualise').equaliseHeights({ |
5. Decide whether to run the equalise script or reset the heights, allows script to run at different breakpoints for your responsive web layout.
1 |
$('.toEqualise').equaliseHeights({ |
2 |
runEqualise: function () { |
This awesome jQuery plugin is developed by bryn500. For more Advanced Usages, please check the demo page or visit the official website.