This time I will share jQuery Plugin and tutorial about Lightweight jQuery Responsive Table Solution – resTables, hope it will help you in programming stack.

| File Size: | 8.2 KB |
|---|---|
| Views Total: | 2137 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
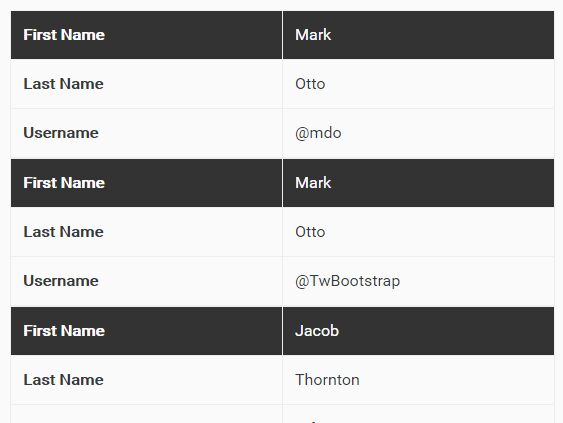
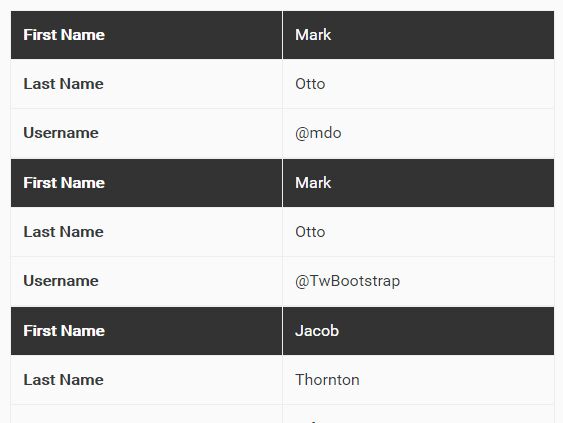
resTables is a lightweight (3kb) jQuery responsive table plugin which converts your wide table into a stacked, 2-column table view on small screens for better readability.
How to use it:
1. Place jQuery library and the jQuery resTables plugin’s script at the bottom of the webpage.
1 |
<script src="//code.jquery.com/jquery-3.1.1.slim.min.js"></script> |
2 |
<script src="restables.js"></script> |
2. Call the function on the html table and we’re ready to go.
1 |
$('table').resTables(); |
3. Be sure that your html table have thead and tbody elements as follows:
01 |
<table class="table table-bordered"> |
02 |
<thead> |
03 |
<tr> |
04 |
<th>#</th> |
05 |
<th>First Name</th> |
06 |
<th>Last Name</th> |
07 |
<th>Username</th> |
08 |
</tr> |
09 |
</thead> |
10 |
<tbody> |
11 |
<tr> |
12 |
<th scope="row">1</th> |
13 |
<td>Mark</td> |
14 |
<td>Otto</td> |
15 |
<td>@mdo</td> |
16 |
</tr> |
17 |
<tr> |
18 |
<th scope="row">2</th> |
19 |
<td>Mark</td> |
20 |
<td>Otto</td> |
21 |
<td>@Tw<a href="https://www.jqueryscript.net/tags.php?/Bootstrap/">Bootstrap</a></td> |
22 |
</tr> |
23 |
<tr> |
24 |
<th scope="row">3</th> |
25 |
<td>Jacob</td> |
26 |
<td>Thornton</td> |
27 |
<td>@fat</td> |
28 |
</tr> |
29 |
<tr> |
30 |
<th scope="row">4</th> |
31 |
<td colspan="2">Larry the Bird</td> |
32 |
<td>@<a href="https://www.jqueryscript.net/tags.php?/twitter/">twitter</a></td> |
33 |
</tr> |
34 |
</tbody> |
35 |
</table> |
4. Style the new table.
1 |
table.restables-clone { display: none; } |
2 |
3 |
table.restables-clone td { width: 50%; } |
4 |
5 |
table.restables-clone td:first-child { font-weight: bold; } |
6 |
7 |
table.restables-clone tr:first-child td { background: #333; color:#fff; } |
5. Specify at which breakpoint the html table should be transformed by the plugin.
1 |
@media (max-width: 991px) { |
2 |
3 |
.container table.restables-origin { display: none; } |
4 |
5 |
.container table.restables-clone { display: table; } |
6 |
7 |
} |
6. Default plugin settings.
01 |
$('table').resTables({ |
02 |
03 |
// The columns to be merged with the others. |
04 |
// Example: {1: [2, 3], 5: [6]} |
05 |
// Result: |
06 |
// - column with index 1 will contain values from columns: 1, 2, 3. |
07 |
// - column with index 5 will contain values from columns: 5, 6. |
08 |
merge: {}, |
09 |
10 |
// The columns to be moved to the given position. |
11 |
// Example: {1: 0} |
12 |
// Result: column with index 1 will be placed at the top of the table (index 0). |
13 |
move: {}, |
14 |
15 |
// The columns to be skipped. |
16 |
// Example: [3, 5] |
17 |
// Result: columns with indexes 3 and 5 will be skipped. |
18 |
skip: [], |
19 |
20 |
// The columns to be spanned. |
21 |
// Example: [2, 4] |
22 |
// Result: columns with indexes 2 and 4 will have only 1 column (value) and colspan=2 attribute. |
23 |
span: [], |
24 |
25 |
// The CSS cssClass that are added to the origin and cloned elements. |
26 |
cssClassOrigin: 'restables-origin', |
27 |
cssClassClone: 'restables-clone', |
28 |
29 |
// The list of attributes that should remain unique. |
30 |
// Example: ['id'] |
31 |
// Result: <div id="test"> will become <div id="test-restables-clone"> |
32 |
uniqueAttributes: ['id', 'for'], |
33 |
34 |
// The attribute suffix to make it unique. |
35 |
// Example: -unique-clone |
36 |
// Result: <div id="test"> will become <div id="test-unique-clone"> |
37 |
attributeSuffix: '-restables-clone', |
38 |
39 |
// The clone callback that is executed when cloning table element. |
40 |
// Usage example: function (clone) { clone.addClass('cloned-table') } |
41 |
cloneCallback: null, |
Share this: |