This time I will share jQuery Plugin and tutorial about Lightweight Product Viewer / Slider Plugin With jQuery – Product Showcase, hope it will help you in programming stack.
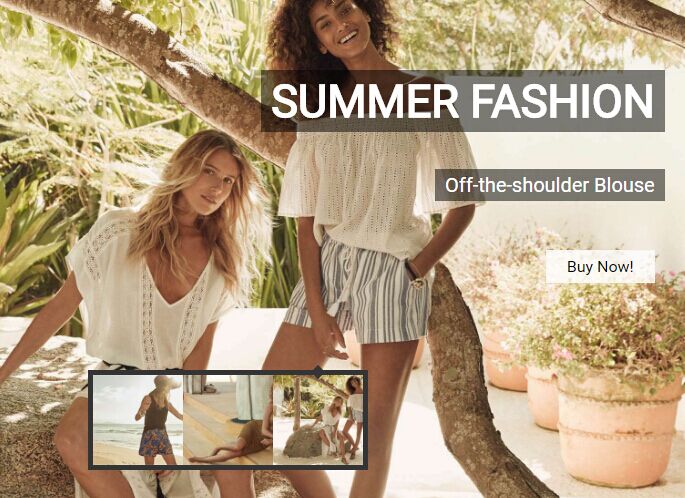
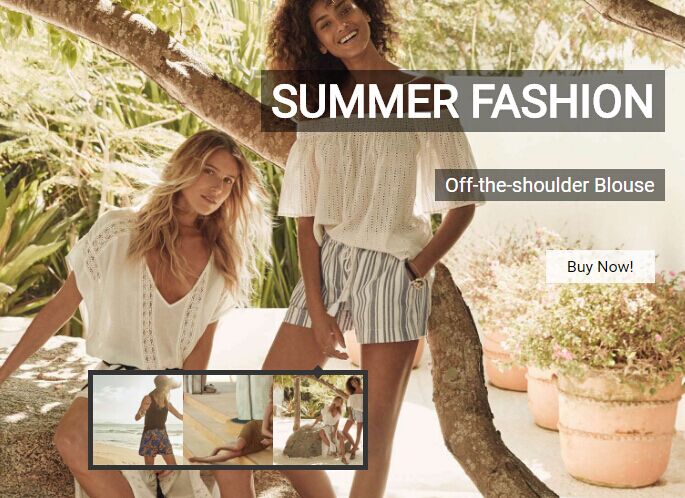
Product Showcase is a jQuery plugin used for creating a responsive product viewer / slideshow where the users has the ability to fade through product images by clicking on the thumbnails. Licensed under the GNU General Public License.
How to use it:
1. Include jQuery JavaScript library and the jQuery product showcase plugin’s JS & CSS files on your html page.
1 |
<script src="//code.jquery.com/jquery-3.0.0.min.js"></script> |
2 |
<script src="product-showcase.js"></script> |
3 |
<link href="product-showcase.css" rel="stylesheet"> |
2. Add your product images / thumbnails / descriptions / urls / etc information into the product showcase using html5 data attributes as follows:
- data-icon: thumbnail image
- data-image: original image
- data-title: product title
- data-description: product description
- data-button-text: text for action button
- data-button-link: url
- data-align: text alignment for the slide
- data-selected: show the slide when the page is loaded
- data-text-highlight: highlight text
01 |
<div class="product-showcase"> |
04 |
data-icon="thumb-1.jpg" |
06 |
data-title="Product 1" |
07 |
data-description="Product 1" |
08 |
data-button-text="Buy Now!" |
12 |
data-text-highlight="true"> |
17 |
data-icon="thumb-2.jpg" |
19 |
data-title="Product 2" |
20 |
data-description="Product 2" |
21 |
data-button-text="Buy Now!" |
25 |
data-text-highlight="true"> |
30 |
data-icon="thumb-3.jpg" |
32 |
data-title="Product 3" |
33 |
data-description="Product 3" |
34 |
data-button-text="Buy Now!" |
38 |
data-text-highlight="true"> |
3. Initialize the product viewer by calling the function on the top container.
01 |
$(".product-showcase").productShowcase({ |
This awesome jQuery plugin is developed by codehandling. For more Advanced Usages, please check the demo page or visit the official website.