This time I will share jQuery Plugin and tutorial about Lightweight Sliding Sidebar Menu Plugin with jQuery – Tuxedo Menu, hope it will help you in programming stack.
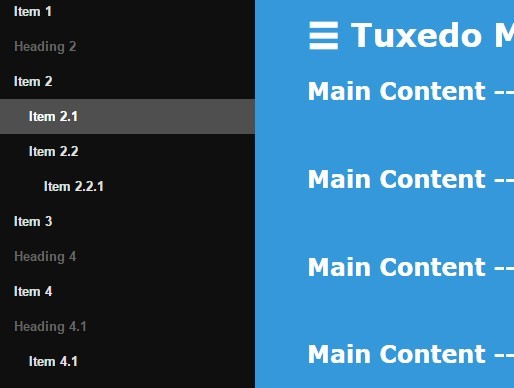
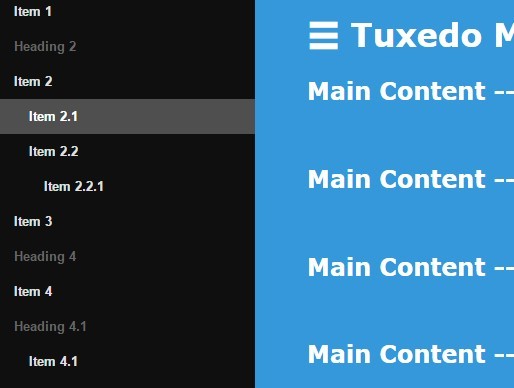
Tuxedo Menu is a lightweight, space-saving jQuery navigation plugin which reveals a sidebar navigation (off-canvas menu) covering some part of your main content. The plugin uses animate.css for CSS3 animations.
How to use it:
1. Include the tuxedo-menu.min.css in the head, and the tuxedo-menu.min.js at the bottom of the web page.
1 |
<link rel="stylesheet" href="tuxedo-menu.min.css"> |
2 |
<link rel="stylesheet" href="animte.css"> |
3 |
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> |
4 |
<script src="tuxedo-menu.min.js"></script> |
2. Create a sidebar navigation from nested html lists.
01 |
<nav id="sidebar" class="tuxedo-menu tuxedo-menu-fixed tuxedo-menu-slide-closing tuxedo-menu-pristine"> |
03 |
<li class="menu-depth-0"><a href="#">Item 1</a></li> |
04 |
<li class="menu-depth-0"> |
05 |
<div class="heading">Heading 2</div> |
07 |
<li class="menu-depth-0"><a href="#">Item 2</a></li> |
08 |
<li class="menu-depth-1"><a href="#">Item 2.1</a></li> |
09 |
<li class="menu-depth-1"><a href="#">Item 2.2</a></li> |
10 |
<li class="menu-depth-2"><a href="#">Item 2.2.1</a></li> |
11 |
<li class="menu-depth-0"><a href="#">Item 3</a></li> |
12 |
<li class="menu-depth-0"> |
13 |
<div class="heading">Heading 4</div> |
15 |
<li class="menu-depth-0"><a href="#">Item 4</a></li> |
16 |
<li class="menu-depth-0"> |
17 |
<div class="heading">Heading 4.1</div> |
19 |
<li class="menu-depth-1"><a href="#">Item 4.1</a></li> |
3. Create an element to toggle the sidebar navigation.
1 |
<span class="tuxedo-menu-trigger">☰</span> |
4. Initialize the plugin by calling the function on the top element.
1 |
$('#sidebar').tuxedoMenu(); |
5. Possible options.
01 |
$('#sidebar').tuxedoMenu({ |
04 |
triggerSelector: '.tuxedo-menu-trigger', |
05 |
menuSelector: '.tuxedo-menu', |
06 |
activeClass: 'active', |
Change logs:
2016-01-31
- Collapse menu when a menu item is clicked/pressed
- Add tuxedo-navbar, a simple navbar
2015-07-09
- No longer require tuxedo-menu-item-content CSS class
- Set visible class to display menu as block
2015-07-05
- Make navbar collapsible
- Stop event bubbling when trigger is clicked
2015-07-04
2015-07-01
- use animate.css for animations.
- rework toggle.
This awesome jQuery plugin is developed by beekmanlabs. For more Advanced Usages, please check the demo page or visit the official website.