This time I will share jQuery Plugin and tutorial about List-style Range Selector Plugin For Bootstrap – bootstrap-range, hope it will help you in programming stack.
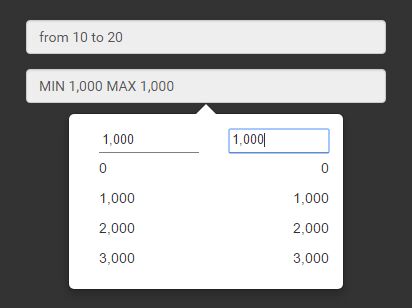
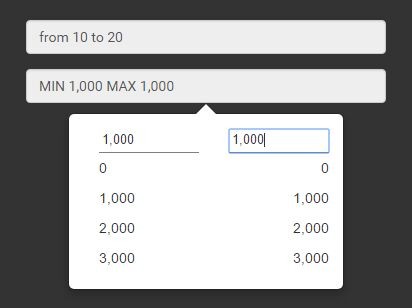
bootstrap-range is a jQuery & Bootstrap plugin for creating an user-friendly range selector which allows the user to select values within a given range from a dropdown list.
How to use it:
1. To get started, you have to include jQuery library and Bootstrap framework in the web page.
1 |
<link href="bootstrap.min.css" rel="stylesheet"> |
2 |
<script src="jquery.min.js"></script> |
3 |
<script src="bootstrap.min.js"></script> |
2. Include the jQuery bootstrap-range plugin’s files as this:
1 |
<link href="bootstrap-range.min.css" rel="stylesheet"> |
2 |
<script src="bootstrap-range.min.js"></script> |
3. Create an input field for the range selector.
1 |
<input type="text" placeholder="Select A Value" class="form-control demo"> |
4. Initialize the plugin on the input field and specify the min/max values.
1 |
$('.age').bootstrapRange({ |
2 |
minValues: [10,15,20,25,30,40], |
3 |
maxValues: [10,15,20,25,30,40] |
5. All default options.
01 |
$('.age').bootstrapRange({ |
05 |
minPlaceholder:'Minimum', |
06 |
maxPlaceholder:'Maximum', |
07 |
minAttribute:'data-minimum', |
08 |
maxAttribute:'data-maximum', |
13 |
minimumCallback: function(min){}, |
14 |
maximumCallback: function(max){} |
This awesome jQuery plugin is developed by afshintalebi. For more Advanced Usages, please check the demo page or visit the official website.