This time I will share jQuery Plugin and tutorial about Minimal Dropdown Year Selector With jQuery – year-select, hope it will help you in programming stack.
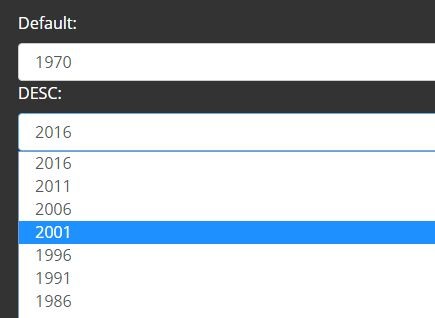
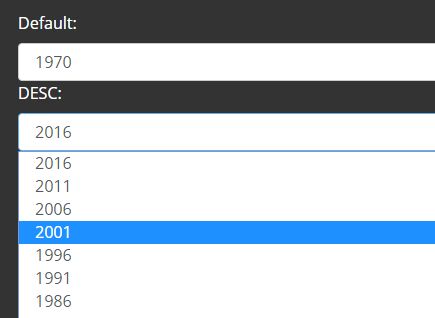
A simple, small yet customizable jQuery year selector plugin which allows the user to quickly pick a year from a dropdown list.
How to use it:
1. Create a select or input element for the year selector.
1 |
<select class="yearselect"></select> |
2 |
<input class="yearselect" value="2016"> |
2. Include jQuery library and the jQuery year selector plugin at the bottom of the html page.
1 |
<script src="//code.jquery.com/jquery.min.js"></script> |
2 |
<script src="lib/year-select.js"></script> |
3. Call the function to initialize the year selector.
1 |
$('.yearselect').yearselect(); |
4. Set the start/end years.
1 |
$('.yearselect').yearselect({ |
5. Define the number of interval between years.
1 |
$('.yearselect').yearselect({ |
6. Define the order of years rendered.
1 |
$('.yearselect').yearselect({ |
7. Set the selected year.
1 |
$('.yearselect').yearselect({ |
8. Format the display of the year.
1 |
$('.yearselect').yearselect({ |
2 |
formatDisplay: function(yr) { return yr } |
9. If you used formatDisplay callback, you can make the formatted string as value.
1 |
$('.yearselect').yearselect({ |
10. The plugin also can be chained with other plugins like jQuery select2 plugin.
1 |
$('.yearselect')..yearselect().select2(); |
Change log:
2017-08-19
- Add formatting display ability
This awesome jQuery plugin is developed by valluminarias. For more Advanced Usages, please check the demo page or visit the official website.