This time I will share jQuery Plugin and tutorial about Minimal Inline Form Validation Plugin For jQuery – Valideater, hope it will help you in programming stack.
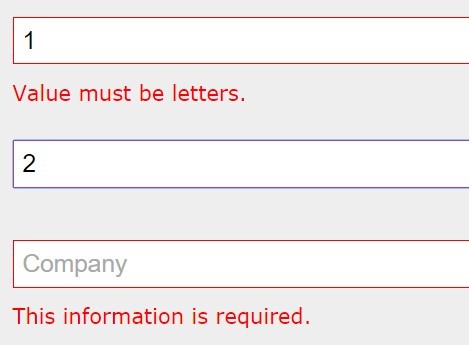
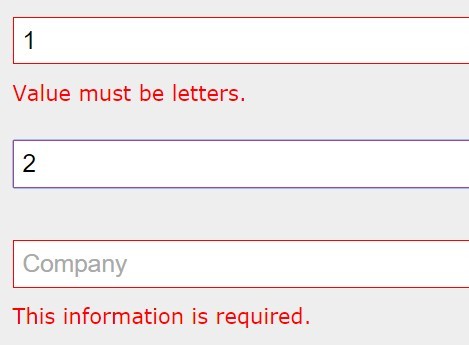
Valideater is a lightweight jQuery/HTML5 form validator that displays custom error / alert messages next to the invalid form elements when typing or clicking on the submit button.
alpha: Value must be lettersalphanumeric: Letters and numbers requiredcharacters4: At least 4 characters pleasedob: Please give a valid date of birthEmail: Invalid emailmatches: These values do not matchnumeric: Value must be numericpostcode: Invalid postcoderadio: Please choose an optionrequired: This information is required
Basic usages:
1. Download the jQuery Valideater plugin and include the jquery.valideater.js script on the web page.
1 |
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> |
2 |
<script src="js/jquery.valideater-0.2.2.js"></script> |
2. Add the validation rules to the form fields using data-vldtr attribute as follow.
1 |
<input type="text" placeholder="First name" data-vldtr="alpha"> |
3. Customize the error message using data-vldtr-RuleName attribute.
1 |
<input type="text" placeholder="First name" |
3 |
data-vldtr-alpha="Custom message" |
4. The plugin allows you to apply multiple validation rules at a time.
1 |
<input type="text" placeholder="Username" |
2 |
data-vldtr="alphanumeric,characters4" |
5. Prevent a specific form field from displaying alert message.
1 |
<input type="text" placeholder="Username" |
2 |
data-vldtr="alphanumeric,characters4" |
3 |
data-vldtr-alert="false" |
6. Finally, you need to call the function on the form tag to active the validator.
1 |
$('form').valideater(); |
7. All the default plugin options. You can also pass the following options via HTML5 data attributes as noticed above.
02 |
'alpha': 'Value must be letters.', |
03 |
'alphanumeric': 'Letters and numbers required.', |
04 |
'characters4': 'At least 4 characters please.', |
05 |
'dob': 'Please give a valid date of birth.', |
06 |
'email': 'Invalid email.', |
07 |
'matches': 'These values do not match.', |
08 |
'numeric': 'Value must be numeric.', |
09 |
'postcode': 'Invalid postcode.', |
10 |
'radio': 'Please choose an option.', |
11 |
'required': 'This information is required.', |
26 |
'errorCssClass': 'js-vldtr-error', |
27 |
'alertCssClass': 'js-vldtr-alert' |
This awesome jQuery plugin is developed by maxbarrett. For more Advanced Usages, please check the demo page or visit the official website.