This time I will share jQuery Plugin and tutorial about Minimal jQuery Time Picker Plugin with jQuery – TimePicki, hope it will help you in programming stack.
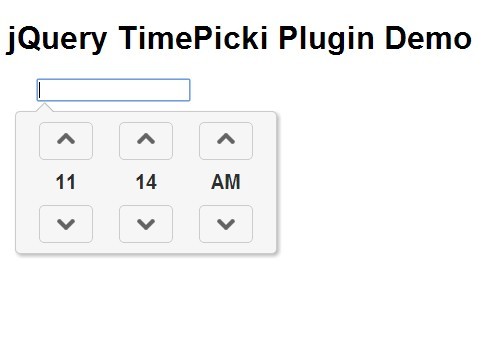
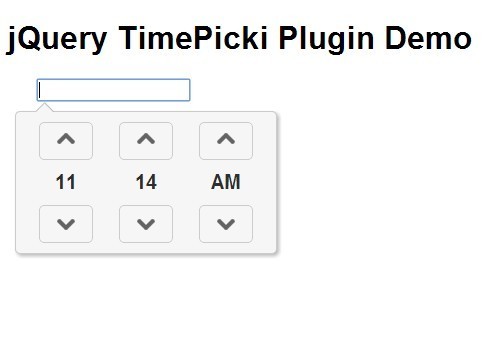
TimePicki is a really simple jQuery plugin that displays an user-friendly time picker upon selection of an html input text field.
How to use it:
1. Include the jQuery timepicki plugin after you’ve added jQuery library on the web page.
1 |
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> |
2 |
<script src="js/timepicki.js"> |
2. Create a text field for the time picker.
1 |
<input type="text" name="time"> |
3. Initialize the plugin. By default, the plugin will display the current time as you click on the time input.
1 |
$("input").timepicki(); |
4. The default CSS to style the time picker. You can change or override them to create your own styles.
26 |
border: 1px solid #ccc; |
28 |
background: url(../images/arrow.png) no-repeat; |
32 |
.next { background-position: 50% 150%; } |
34 |
.prev { background-position: 50% -50%; } |
36 |
.time_pick { position: relative; } |
46 |
box-shadow: 2px 2px 5px 0px rgba(50, 50, 50, 0.35); |
48 |
border: 1px solid #ccc; |
59 |
background: url(../images/top_arr.png) no-repeat; |
5. Available options with default values.
01 |
increase_direction: 'up', |
07 |
step_size_minutes: '1', |
08 |
overflow_minutes: false, |
09 |
disable_keyboard_mobile: false, |
Changelog:
2018-08-05
- fix issue with clicking off timepicki when element is not an input on mobile devices
2017-07-21
- added input focus feature
2016-01-27
- Added facility for on_change callback function
2014-12-27
2014-12-14
2014-12-04
- formatted JS and CSS and added ability for dev to specify which arrows go up or down and a function to format the output
2014-09-22
This awesome jQuery plugin is developed by senthilraj. For more Advanced Usages, please check the demo page or visit the official website.