This time I will share jQuery Plugin and tutorial about Minimal Responsive Slider/Carousel With jQuery And CSS3, hope it will help you in programming stack.
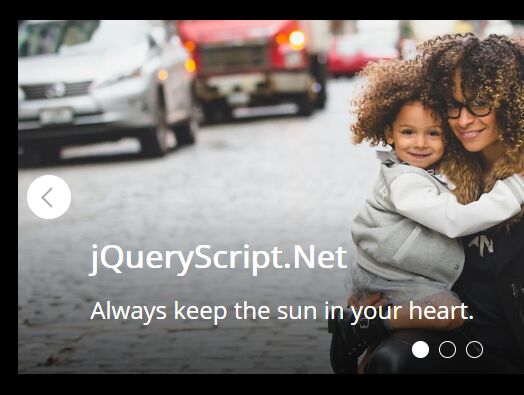
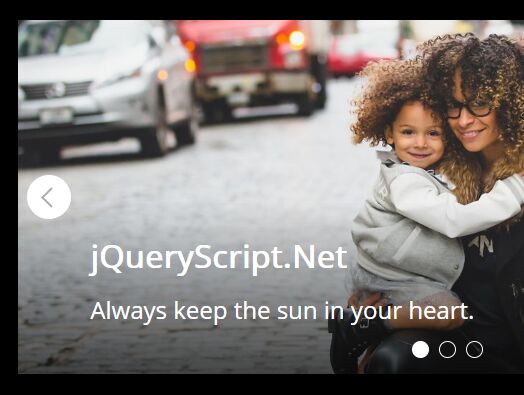
This is a minimal, clean, responsive carousel/slider for your web applications, written in JavaScript (jQuery ) and CSS3.
Features auto play, infinite loop, background image, image caption, slider controls, responsive layout (based on CSS flexbox) and smooth transition effect (based on CSS3 animations).
How to use it:
1. Add images, captions, controls to the carousel slider following the markup structure like these:
01 |
<div class="slide-window"> |
02 |
<div class="slide-wrapper" style="width: 300%;"> |
05 |
<div class="slide-image" style="background-image: url(1.jpg)"> |
07 |
<div class="slide-caption"> |
09 |
<p>Slide 1 Caption</p> |
15 |
<div class="slide-image" style="background-image: url(2.jpg)"> |
17 |
<div class="slide-caption"> |
19 |
<p>Slide 2 Caption</p> |
25 |
<div class="slide-image" style="background-image: url(3.jpg)"> |
27 |
<div class="slide-caption"> |
29 |
<p>Slide 3 Caption</p> |
34 |
<div class="slide-controller"> |
35 |
<div class="slide-control-left"> |
36 |
<div class="slide-control-line"></div> |
37 |
<div class="slide-control-line"></div> |
39 |
<div class="slide-control-right"> |
40 |
<div class="slide-control-line"></div> |
41 |
<div class="slide-control-line"></div> |
2. Load the main JavaScript after jQuery JavaScript library.
2 |
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" |
3 |
crossorigin="anonymous"> |
5 |
<script src="js/script.js"></script> |
3. The primary CSS for the carousel slider.
07 |
.slide-window .slide-wrapper { |
11 |
-webkit-transition: right 0.5s; |
12 |
transition: right 0.5s; |
13 |
-webkit-transition: left 0.5s; |
14 |
transition: left 0.5s; |
17 |
.slide-window .slide-wrapper .slide { |
22 |
.slide-window .slide-wrapper .slide:before { |
28 |
.slide-window .slide-wrapper .slide .slide-image { |
29 |
background-size: cover; |
30 |
background-position: 50% 50%; |