This time I will share jQuery Plugin and tutorial about Minimalist Time Selector Plugin For jQuery – Picktim, hope it will help you in programming stack.
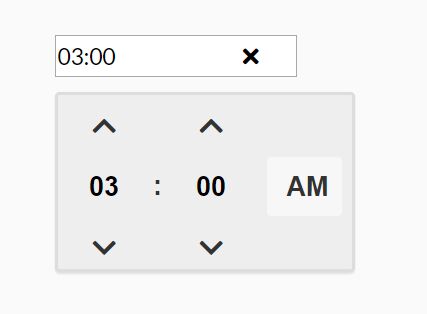
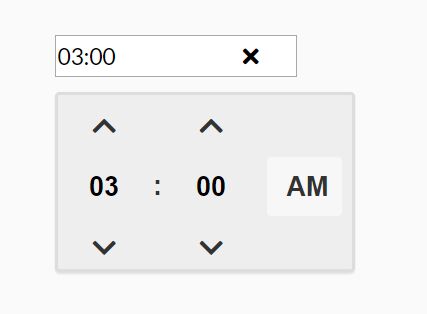
Picktim is a very basic yet fully configurable jQuery time picker plugin where the users are able to select 12-hour or 24-hour times from a popup displayed next to the time input.
How to use it:
1. Insert jQuery library together with the jQuery Picktim plugin’s JavaScript and Stylesheet into the page.
1 |
<link href="css/picktim.css" rel="stylesheet"> |
3 |
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" |
4 |
crossorigin="anonymous"> |
6 |
<script src="js/picktim.js"></script> |
2. Load the Font Awesome Iconic Font for up/down/clear icons.
3 |
integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" |
4 |
crossorigin="anonymous"> |
3. Create a placeholder element for the time picker.
1 |
<div class="timepicker" id="timepicker"></div> |
4. Initialize the plugin to create a basic time picker (time input) inside the placeholder element.
1 |
$(".timepicker").picktim(); |
5. Decide whether or not use the 12-hour (AM/PM).
1 |
$(".timepicker").picktim({ |
6. Customize the appearances of the time picker popup.
1 |
$(".timepicker").picktim({ |
2 |
backgroundColor: "#EEE", |
7. Set the placement of the time picker popup.
1 |
$(".timepicker").picktim({ |
2 |
orientation: "bottomLeft" |
8. Set the initial time.
1 |
$(".timepicker").picktim({ |
9. Change the default icons.
1 |
$(".timepicker").picktim({ |
3 |
up: 'fa fa-chevron-up fa-fw', |
4 |
down: 'fa fa-chevron-down fa-fw', |
5 |
clear: 'fa fa-times fa-fw' |
10. More configuration options.
1 |
$(".timepicker").picktim({ |
11. Get the value of the time input.
1 |
$(".timepicker").picktim('value'); |
This awesome jQuery plugin is developed by engel-ja. For more Advanced Usages, please check the demo page or visit the official website.