This time I will share jQuery Plugin and tutorial about Mobile-first Fullscreen Navigation Plugin With jQuery – Snavvy, hope it will help you in programming stack.
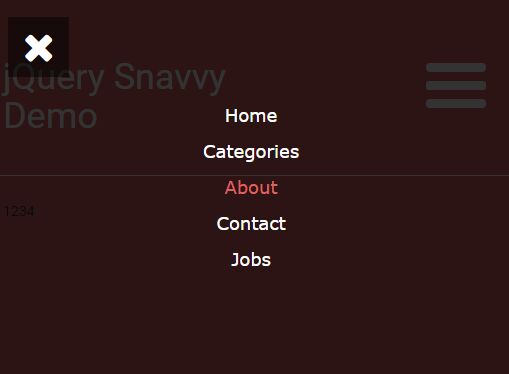
Snavvy is a lightweight and simple-to-use jQuery plugin for creating a mobile-friendly navigation that slides out a fullscreen, off-canvas menu covering the whole page when toggled.
How to use it:
1. To get started, you need to load jQuery library and the jQuery Snavvy plugin’s JS & CSS files in the webpage.
1 |
<link href="snavvy.css" rel="stylesheet" type="text/css"> |
2 |
<script src="//code.jquery.com/jquery.min.js"></script> |
3 |
<script src="snavvy.js"></script> |
2. Create a menu toggle link and the insert it together with the menu items into your webpage. In this case, we’re going to use Font Awesome 4 for the menu toggle icons.
01 |
<ul class = "fullmenu"> |
05 |
<i class="fa fa-menu"> |
09 |
<div class="snavvy-links" id="snavvy-links"> |
11 |
<li> <a href=""> Home </a> </li> |
12 |
<li> <a href=""> About </a> </li> |
13 |
<li> <a href=""> Contact </a> </li> |
3. Initialize the plugin and done.
2 |
menuItems: '#snavvy-links' |
4. All plugin settings with default values.
Change log:
2016-08-25
This awesome jQuery plugin is developed by djstaff. For more Advanced Usages, please check the demo page or visit the official website.