This time I will share jQuery Plugin and tutorial about Mobile-first Responsive Navigation Bar with jQuery and CSS3 – Paradeiser, hope it will help you in programming stack.
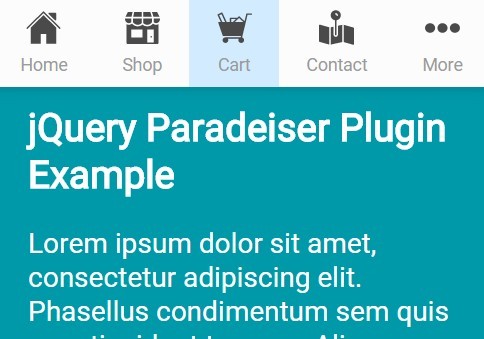
Paradeiser is an easy navigation solution for mobile that automatically displays a top navigation bar to replace the boring hamburger / off-canvas menu on mobile devices (viweport size < 728px).
Basic usage:
1. Load the core stylesheet paradeiser.min.css in the head section of the document.
1 |
<link rel="stylesheet" href="path/to/paradeiser.min.css"> |
2. Create a mobile navigation that is hidden on desktop.
01 |
<div class="paradeiser"> |
14 |
<span class="paradeiser_dropdown"> |
16 |
<ul class="paradeiser_children"> |
17 |
<li><a href="#">About</a></li> |
19 |
<li><a href="#">Jobs</a></li> |
3. Include the needed jQuery library at the bottom of the webpage.
1 |
<script src="//code.jquery.com/jquery-2.1.4.min.js"></script> |
4. The jQuery script to enable the overflow dropdown button when there’s not enough space to place all your navigation items.
04 |
paradeiser_open = false; |
06 |
$('.paradeiser_dropdown :not(.paradeiser_children)').on('click', function(event) { |
07 |
var paradeiser_dropdown; |
08 |
paradeiser_dropdown = $(this); |
09 |
if (paradeiser_dropdown.parents('.paradeiser_children').length) { |
12 |
event.preventDefault(); |
14 |
return $('.paradeiser_dropdown .paradeiser_children, #paradeiser-greybox').toggleClass('visible'); |
17 |
$('<div id="paradeiser-greybox"></div>').insertAfter('.paradeiser').on('click', function(event) { |
18 |
return $('.paradeiser_dropdown .paradeiser_children, #paradeiser-greybox').removeClass('visible'); |
Change log:
v0.2.9 (2015-09-08)
- now prefixing the non-min version as well for better browser support
- added more demos
This awesome jQuery plugin is developed by lucidlemon. For more Advanced Usages, please check the demo page or visit the official website.