This time I will share jQuery Plugin and tutorial about Mobile-fist Sidebar Push Navigation For jQuery – side-menu.js, hope it will help you in programming stack.
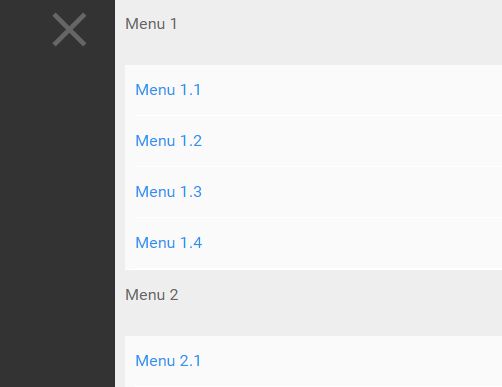
side-menu.js is a lightweight, mobile-first jQuery side navigation plugin which lets you create a native app style multi-level push menu for your mobile webpages.
How to use it:
1. Load the required stylesheet in the document’s header section.
1 |
<link rel="stylesheet" href="css/slide-menu.css"> |
2. Create a toggle button to open/close the push menu.
1 |
<p class="spmenu sp-block"> |
2 |
<img src="img/menu-btn.svg" alt=""> |
3 |
<img src="img/menu-close.svg" alt=""> |
3. Wrap the main content into the container ‘sp-wrap’.
4. Load jQuery library and the jQuery side-menu.js plugin at the bottom of the document. Done.
1 |
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> |
2 |
<script src="js/slide-menu.js"></script> |
This awesome jQuery plugin is developed by toshino2. For more Advanced Usages, please check the demo page or visit the official website.